「CSS」というタグがついている記事
VK ボタンでアイコンとインライン文字のサイズ変更ができるようになった2022年7月29日
VK Blocks 1.40.* にアップデートすると、VK ボタン ブロックのアイコンとインライン文字のサイズ変更ができるようになります。
個別投稿ページの投稿日・カテゴリーのカスタマイズ例2022年7月21日
投稿日を円の中に白抜きで表示しています。月を英語表記にしました。カテゴリーは Lightning Pro のように投稿タイトルの右上に置きました。
スライドショーの幅をコンテナ幅に合わせるカスタマイズ + BizVektor 風に2022年7月15日
Lightning のスライドショーは初期状態では画面幅いっぱいに表示されますが、スライドショーの幅を小さくしたくなることもあると思います。そのようなときのカスタマイズの一例を紹介します。
- カテゴリー
- Lightning G3カスタマイズ
パソコンで右に、スマホで下にメニューを固定表示するカスタマイズ例2022年7月5日
お客様の側でかんたんにメニューの中味を書き換えていただけるようになっています。
グローバルナビの任意の項目を画面の右端に固定表示するカスタマイズ例2022年6月12日
HTML / CSS に関する知識をお持ちでないお客様側でも 外観 ⇒ メニュー で右端に固定表示するナビ項目を自由に設定・差し替えできるようになっています。
- カテゴリー
- Lightning G3カスタマイズ
スクロール時にヘッダーロゴ画像を表示するには - Lightning G3 無料版2022年6月3日
このカスタマイズは CSS だけでできます。
グローバルナビの最後の2項目を画面の右端に固定表示するカスタマイズ例2022年6月2日
このカスタマイズを行っておくことによって、HTML/CSS をいじらなくてもいいので、誰でもかんたんに 外観 ⇒ メニュー で右端の2項目を設定(差し替えも)できるようになっています。
- カテゴリー
- Lightning G3カスタマイズ
VK Filter Search カスタマイズ例 - アマゾンっぽい小さい検索ボックス2022年5月20日
VK Filter Search ブロックをカスタマイズして、アマゾンの検索ボックスのようなデザインでコンパクトなものにしてみました。
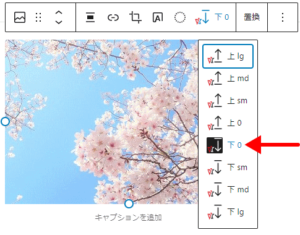
画像ブロックを下余白なしにするやり方2022年5月19日
作業が楽になってきていて、これから CSS のコードを書く機会がだんだん減っていく傾向のように感じています。
VK Post Author Display の投稿者プロフィールの画像のスタイル調整2022年4月11日
スマホで見たときに余白がかなり大きくて気になるので、CSS でカスタマイズしてみました。
段落やテーブル内のテキストリンクをボタンにするカスタマイズ2022年4月1日
WordPress のブロックエディターで、段落やテーブルの中のテキストリンクをボタンのようなスタイルにするやり方を考えてみました。
グローバルナビメニューのお問い合わせだけスタイルを変えてみました②2022年2月28日
グローバルナビメニューの最後にある お問い合わせ が目立つようにスタイルを変えてみました。※スクロール時 (.header_scrolled) とタブレット (.device-mobile) の表示に対応
- カテゴリー
- Lightning G3カスタマイズ
グローバルナビメニューのお問い合わせだけスタイルを変えてみました2022年2月25日
グローバルナビメニューの最後にある お問い合わせ が目立つようにスタイルを変えてみました。
- カテゴリー
- Lightning G3カスタマイズ
CSS グリッドレイアウトを使った画像のレイアウト例2022年2月23日
CSS グリッドレイアウトを使うと、柔軟で複雑なコンテンツの配置が可能になります。フレックスボックスと使い分けて活用したいですね。
- カテゴリー
- その他
CSS だけでアコーディオンを実装しました (Lightning 無料版)2022年1月24日
JavaScript を使わずに CSS だけでアコーディオンを実装するやり方を紹介します。
- カテゴリー
- カスタマイズ
外部リンクに Font Awesome アイコンをつけるカスタマイズ2021年12月28日
段落内のテキストリンクに自動的に Font Awesome アイコンをつけるやり方を紹介しています。
メディアとテキストブロック (WordPress) のカスタマイズ例2021年10月18日
WordPress 標準の「メディアとテキスト」ブロックを CSS でカスタマイズして、テキストをずらしてメディアに重ねたデザインにしてみました。
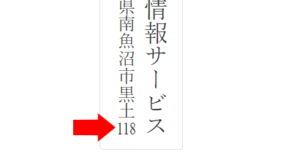
CSS で縦中横のスタイルを設定するやり方2021年9月30日
text-combine-upright プロパティを使って、CSS で縦中横のスタイルを設定できます。
アーカイブページでのカテゴリー表示のスタイルを変更しました2021年9月15日
カテゴリー名をアイキャッチ画像に重ねて表示していましたが、見づらいので、カードの上にタブ形式で表示するスタイル に変更しました。