カテゴリー「Lightning G3」の記事
2021年5月リリース - 第3世代の Lightning
Lightning G3 は2021年5月にリリースされた Lightning の第3世代です。Lightning は、シンプルでカスタマイズしやすい、という特徴を持っています。アップデートにより進化し続けて使いやすくなっていることもこのテーマの大きな魅力です。
このカテゴリーアーカイブページのカスタマイズ内容
カテゴリーの説明
アコーディオンの上に表示されている文言はカテゴリーの説明欄に入力してあり、カテゴリーアーカイブページの先頭に表示されます。(下図参照)
これは Lightning の標準機能で、特にカスタマイズしているわけではありません。HTML タグも一部使えます。
ページタイトル
ページタイトルを カテゴリー「○○○○○○」の記事 と表示してあります。
通常は ○○○○○○ のみがページタイトルとして表示されます。
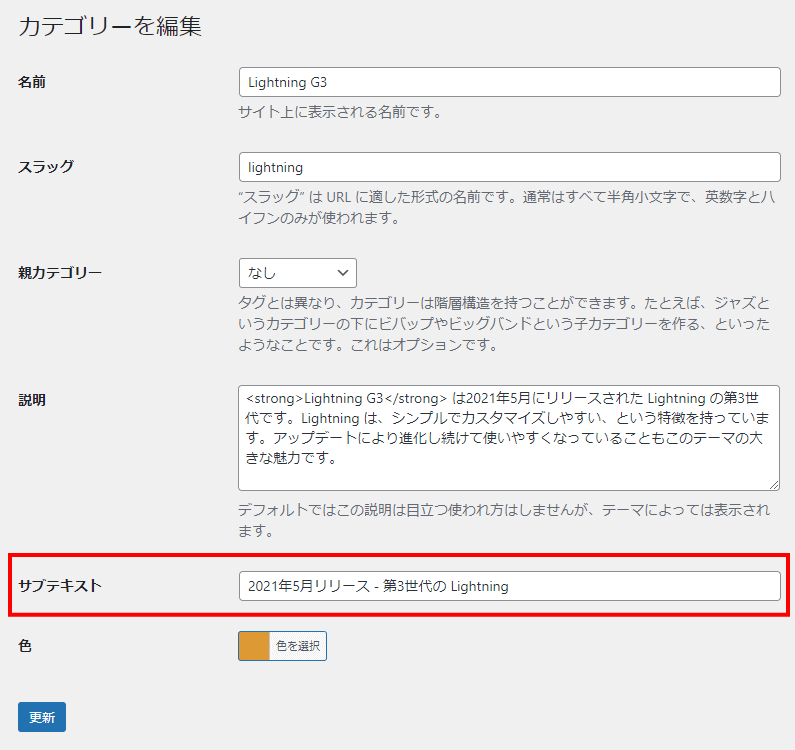
サブテキスト
カテゴリー編集画面にサブテキストの入力欄を追加して、入力されたサブテキストをページタイトルの下に表示しています。

このアコーディオンのコンテンツ
このアコーディオンのコンテンツは、アクションフックを使ってカテゴリー「Lightning G3」のアーカイブページの先頭に表示している固定ページです。
アーカイブの最後のコンテンツ
このアーカイブページの最後にもコンテンツを表示してあります。(サイト運営者よりごあいさつ ~ サイト制作・カスタマイズなどに関するお問い合わせ の部分)
アーカイブページの表示タイプ
このサイトの投稿のアーカイブページの表示タイプを「カード」にカスタマイズしています。
そして、このカテゴリー「Lightning G3」のアーカイブページだけを「Lightning 標準」にしてカスタマイズありますが、このサイトのように1カラムレイアウトだと大きく表示されてしまいますので、パソコンでは2列表示になるようにしてあります。
このカスタマイズは「カスタム投稿タイプまで作らなくてもいいかな…」ってときに使えるかもしれません。
こちらのアーカイブページ では、表示タイプに加えてページヘッダーのデザインもカスタマイズしています。
弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
デザイン・仕様について、お客様のご要望に合わせてカスタマイズいたします。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
ヘッダーに電話番号とボタンを追加したカスタマイズ例④2023年9月4日
VK お問い合わせ セクション をウィジェットに配置してヘッダーに表示するやり方を採用しています。
カスタム投稿タイプのアーカイブページのカスタマイズ例「おいしい料理」2023年8月19日
カスタマイズで追加した部分を固定ページで作ってありますので、お客様側でかんたんに書き換えていただけます。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- アクションフック
Lightning のサイドバーに背景色を設定してみた2023年8月18日
::before 疑似要素を使って背景色を設定してみました。このやり方だと他のところに影響はないはず。
- カテゴリー
- Lightning G3カスタマイズ
グローバルナビのマウスホバー効果のカスタマイズ例2023年8月6日
マウスを合わせるとメニュー項目の中央から外側に向かって背景色が広がる動きを設定しました。
- カテゴリー
- Lightning G3カスタマイズ
カスタム投稿タイプ「賃貸物件」に設備のアイコンを追加しました2023年8月3日
カテゴリーの色を取得してアイコンの色に設定しています。
イベントのカテゴリー、イベント名、開催日をページヘッダーに表示した例2023年6月21日
ページヘッダーを見るだけでイベントの概要がひと目でわかるようにしてあります。
ヘッダーのロゴ画像とグローバルナビがフェードインするカスタマイズ例2023年5月21日
あわせて、このサイトのトップページも同様のやり方でカスタマイズを行いました。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- CSS
最寄駅ごとに賃貸物件のページヘッダー画像を切り替えたカスタマイズ例2023年5月11日
フィルターフックと CSS でカスタマイズして、タームごとにカスタム投稿タイプのページヘッダー画像を切り替えています。
トップページ(固定ページ)に新着記事を表示する方法 - Lightning 無料版2023年4月9日
有料のプラグインを使わずにトップページに新着記事を表示するいくつかの方法を比較しています。
- カテゴリー
- Lightning G3
サイトの一部をサブサイトとして見えるようにしたカスタマイズ例2023年3月27日
管理運用体制やコンテンツにもよりますが、一人または少人数でサイトを管理運用する場合はこのカスタマイズのやり方が適しているように思います。
ヘッダーに電話番号とボタンを追加したカスタマイズ例③2023年3月19日
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。
ヘッダーに電話番号とボタンを追加したカスタマイズ例②2023年3月12日
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。グローバルナビをページヘッダーの下に表示しています。
ギャラリーブロックをスライドショーにしたカスタマイズ例2023年3月8日
WordPress コアの ギャラリーブロック をスライドショーとして動作するようにしたカスタマイズ例です。メリット・デメリットを備忘録的にまとめてみました。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- スライドショー
スライダーブロックを使わないスライドショー2023年3月7日
グループブロック と カバーブロック だけで作ってあります。カスタム HTML ブロックを使っていません。
- カテゴリー
- Lightning G3
- タグ
- スライドショー
ヘッダーに電話番号とボタンを追加したカスタマイズ例 - Lightning 無料版2023年3月6日
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。
標準投稿・カスタム投稿タイプの新着表示 - Lightning 無料版2023年3月6日
Lightning 無料版でも固定ページにカスタム投稿タイプの新着表示ができます。
マウスホバー時に下線が中央から外側に向けて伸びるグローバルナビ2023年2月18日
この記事で表示されているグローバルナビは、CSS でカスタマイズして下線が中央から外側に向けて伸びるようにしてあります。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- CSS
ヘッダーに検索窓を設置したカスタマイズ例③2023年1月19日
アクションフックと jQuery・CSS を使って、ヘッダーに検索窓を設置してみました。
Lightning を Katawara 風レイアウトにカスタマイズしてみた2022年12月25日
Lightning のヘッダーロゴとグローバルナビゲーションを Katawara 風に画面の左側に配置したカスタマイズ例です。
ヘッダーに検索窓を設置したカスタマイズ例②2022年11月30日
アクションフックと CSS を使って、ヘッダーに検索窓を設置してみました。
この下のコンテンツは、アクションフックを使ってカテゴリー「Lightning G3」のアーカイブページに固定ページを表示しているものです。
アーカイブページのカスタマイズの一例としてご覧ください。
サイト運営者よりごあいさつ
対馬 俊彦 魚沼情報サービス 代表
Toshihiko Tsushima
このサイトにアクセスしていただき、ありがとうございます。サイトを運営している、魚沼情報サービスの対馬(つしま) と申します。
WordPress を使用したサイト制作・カスタマイズは全国どこからでも承っています。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら…という方にご好評いただいています。

サイト制作・カスタマイズなどに関するお問い合わせ
ご依頼およびサービス内容へのご質問などお気軽にお問い合わせください