「CSS」というタグがついている記事
このタグが付いた記事は67件あります。
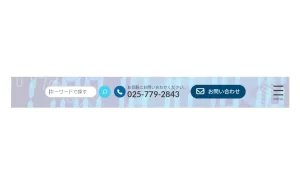
ヘッダーに電話番号とボタンを追加したカスタマイズ例④2023年9月4日
VK お問い合わせ セクション をウィジェットに配置してヘッダーに表示するやり方を採用しています。
Lightning のサイドバーに背景色を設定してみた2023年8月18日
::before 疑似要素を使って背景色を設定してみました。このやり方だと他のところに影響はないはず。
- カテゴリー
- Lightning G3カスタマイズ
グローバルナビのマウスホバー効果のカスタマイズ例2023年8月6日
マウスを合わせるとメニュー項目の中央から外側に向かって背景色が広がる動きを設定しました。
- カテゴリー
- Lightning G3カスタマイズ
カスタム投稿タイプ「賃貸物件」に設備のアイコンを追加しました2023年8月3日
カテゴリーの色を取得してアイコンの色に設定しています。
イベントのカテゴリー、イベント名、開催日をページヘッダーに表示した例2023年6月21日
ページヘッダーを見るだけでイベントの概要がひと目でわかるようにしてあります。
ヘッダーのロゴ画像とグローバルナビがフェードインするカスタマイズ例2023年5月21日
あわせて、このサイトのトップページも同様のやり方でカスタマイズを行いました。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- CSS
最寄駅ごとに賃貸物件のページヘッダー画像を切り替えたカスタマイズ例2023年5月11日
フィルターフックと CSS でカスタマイズして、タームごとにカスタム投稿タイプのページヘッダー画像を切り替えています。
トップページ(固定ページ)に新着記事を表示する方法 - Lightning 無料版2023年4月9日
有料のプラグインを使わずにトップページに新着記事を表示するいくつかの方法を比較しています。
- カテゴリー
- Lightning G3
標準投稿・カスタム投稿タイプの新着表示 - Lightning 無料版2023年3月6日
Lightning 無料版でも固定ページにカスタム投稿タイプの新着表示ができます。
マウスホバー時に下線が中央から外側に向けて伸びるグローバルナビ2023年2月18日
この記事で表示されているグローバルナビは、CSS でカスタマイズして下線が中央から外側に向けて伸びるようにしてあります。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- CSS