カテゴリー「カスタマイズ」の記事
カスタマイズすると、こんなことできます (^^♪
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承ります。お気軽にご相談・お問い合わせください。
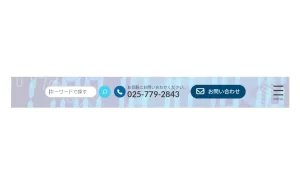
ヘッダーに電話番号とボタンを追加したカスタマイズ例④2023年9月4日
VK お問い合わせ セクション をウィジェットに配置してヘッダーに表示するやり方を採用しています。
Font Awesome の Twitter のアイコンを鳥から X に変更してみた2023年8月23日
VK All in One Expansion Unit を最新版にアップデートしてフォントファミリー vk_sns を利用すれば、短い CSS を書くだけで 青い鳥 が X に変わります。
カスタム投稿タイプのアーカイブページのカスタマイズ例「おいしい料理」2023年8月19日
カスタマイズで追加した部分を固定ページで作ってありますので、お客様側でかんたんに書き換えていただけます。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- アクションフック
Lightning のサイドバーに背景色を設定してみた2023年8月18日
::before 疑似要素を使って背景色を設定してみました。このやり方だと他のところに影響はないはず。
- カテゴリー
- Lightning G3カスタマイズ
グローバルナビのマウスホバー効果のカスタマイズ例2023年8月6日
マウスを合わせるとメニュー項目の中央から外側に向かって背景色が広がる動きを設定しました。
- カテゴリー
- Lightning G3カスタマイズ
カスタム投稿タイプ「賃貸物件」に設備のアイコンを追加しました2023年8月3日
カテゴリーの色を取得してアイコンの色に設定しています。
イベントのカテゴリー、イベント名、開催日をページヘッダーに表示した例2023年6月21日
ページヘッダーを見るだけでイベントの概要がひと目でわかるようにしてあります。
カスタム投稿タイプのデフォルトアイキャッチ画像を設定した実装例2023年6月15日
カスタム投稿タイプ「賃貸物件」のデフォルトのアイキャッチ画像(サムネイル画像)をサイトのデフォルトサムネイル画像とは別に自動設定するカスタマイズを行いました。
ヘッダーのロゴ画像とグローバルナビがフェードインするカスタマイズ例2023年5月21日
あわせて、このサイトのトップページも同様のやり方でカスタマイズを行いました。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- CSS
最寄駅ごとに賃貸物件のページヘッダー画像を切り替えたカスタマイズ例2023年5月11日
フィルターフックと CSS でカスタマイズして、タームごとにカスタム投稿タイプのページヘッダー画像を切り替えています。
子テーマから親テーマに変えたらグローバルナビが壊れた2023年4月15日
きっとそのうち同じことやってまた焦るんだろうなって、自分のことわかってるから、screenshot.png を差し替えておいた。
- カテゴリー
- カスタマイズ
サイトの一部をサブサイトとして見えるようにしたカスタマイズ例2023年3月27日
管理運用体制やコンテンツにもよりますが、一人または少人数でサイトを管理運用する場合はこのカスタマイズのやり方が適しているように思います。
ヘッダーに電話番号とボタンを追加したカスタマイズ例③2023年3月19日
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。
ヘッダーに電話番号とボタンを追加したカスタマイズ例②2023年3月12日
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。グローバルナビをページヘッダーの下に表示しています。