段落やテーブル内のテキストリンクをボタンにするカスタマイズ
WordPress のブロックエディターでボタンを配置したいとき、WordPress コアの ボタン ブロックや VK Blocks の VK ボタン ブロックを使えばいいのですが、段落やテーブルの中にボタンブロックを配置することはかんたんにはできません。

そこで、テキストリンクをボタンのようなスタイルにするカスタマイズを考えてみました。
その① 段落やテーブルブロックに 追加 CSS クラス を指定するやり方
以下の CSS を追加します。
.btn-like a {
text-decoration: none;
border: 1px solid var(--vk-color-primary);
color: var(--vk-color-primary);
border-radius: 0.25em;
padding: 0.2em 0.5em;
font-size: 0.85em;
}
.btn-like a:hover {
background-color: var(--vk-color-primary);
color: #fff;
}
.btn-like a::before {
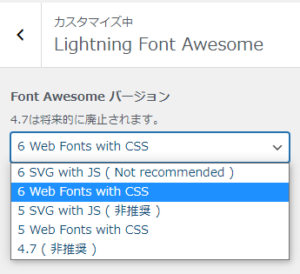
margin-right: 3px;
font-family: "Font Awesome 6 Free";
content: '\f105';
font-weight: bold;
}
テキストリンクを入れるブロックの 追加 CSS クラス に btn-like と入力します。
問題点 同一ブロック内に通常のテキストリンクとボタンスタイルのリンクを混在させたい場合などではこのやり方は使えません。
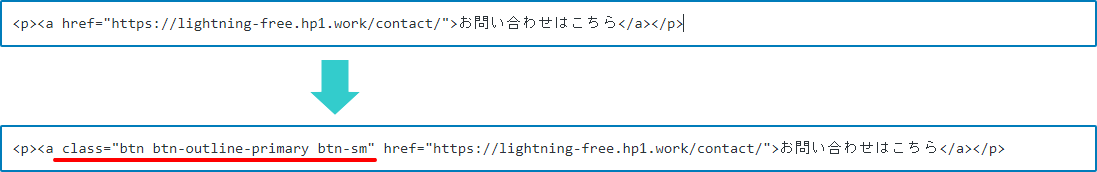
その② HTML として編集してクラスを追加
※これは Lightning など、Bootstrap 対応のテーマで使えるやり方です。
HTML として編集 に切り替えて、a タグにクラス "btn btn-outline-primary btn-sm" を追加します。

問題点 リンクがいくつもあるとめんどくさい。(ブロックエディターになる前は当たり前のようにこうやってたんだけど...)
その③ プラグインで実装
使い勝手を考えると、プラグインでインラインのボタンを追加できるように実装するのがよさそう...。
そのうちにやってみようと思います。
そのうちに、と思っているうちに...
2023.5.14 追記 プラグインを作る必要がなくなりました
VK Blocks Pro のアップデートで追加された カスタム書式設定 を使ってブロックツールバーにオリジナルの書式を登録できるようになったので、自分でプラグインを作る必要がなくなりました。
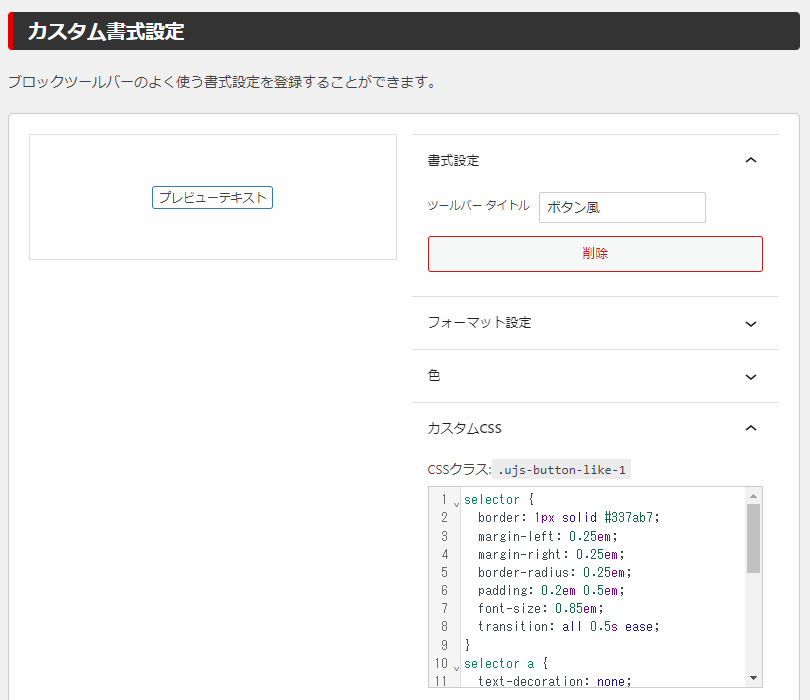
オリジナル書式の登録~使い方の流れをかんたんに下図に示します。
まず、カスタム書式設定画面でこんなかんじ ↓ に CSS を設定します。

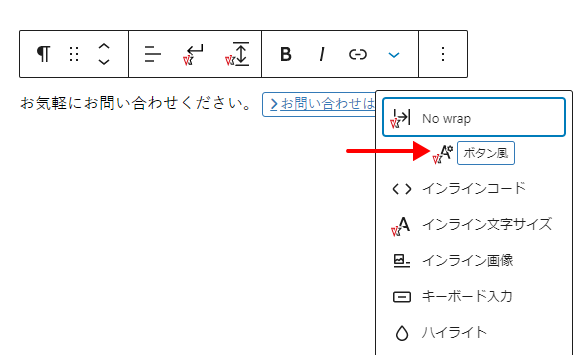
すると、ブロックツールバーに「ボタン風」という書式が追加されて、これで選ぶだけでブロック内の任意のテキストをボタン風に見せることができます。

VK Blocks Pro の入手方法
VK Blocks Pro は有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます