CSS グリッドレイアウトを使った画像のレイアウト例
更新履歴など
2022.12.2 CSS 調整 Lightning 15.1.3 にアップデートして theme.json を有効したことにより必要になった CSS の調整を行いました。
2022.12.12 CSS 調整 Lightning 15.2.1 にアップデートしたことにより必要になった CSS の調整を行いました。
参考
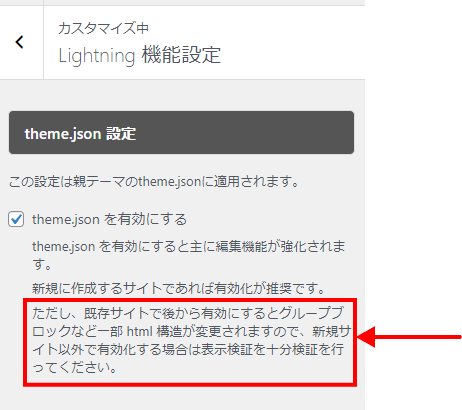
このサイトは実験的に検証目的で theme.json を有効にしてありますが、カスタマイズしてあるサイトは theme.json を有効にしない方が無難ですね。新規に作成するサイトはこれを有効にしておくのがいいです。

CSS グリッドレイアウトを使うと、柔軟で複雑なコンテンツの配置が可能になります。フレックスボックスと使い分けて上手に活用したいですね。
以下の5枚の画像は、スマホでは1列で、パソコンでは2列でレイアウトされます。
犬の写真はスマホでは夏と秋の間に、パソコンでは右の列に表示されます。





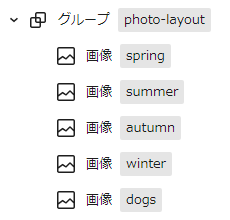
このようにレイアウトするには
グループブロックに画像ブロックを入れて、それぞれの HTML アンカー を以下のように入力します。

以下の CSS を追加します。
#photo-layout .wp-block-image {
margin-bottom: 0;
margin-block-start: 0;
}
#photo-layout .wp-block-image img{
width: 100%;
}
#photo-layout {
display: grid;
grid-template-columns: 1fr; /* 縦1列で表示 */
}
#spring {
grid-row: 1 / 2;
grid-column: 1 / 2;
}
#summer {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
#dogs {
grid-row: 3 / 4;
grid-column: 1 / 2;
}
#autumn {
grid-row: 4 / 5;
grid-column: 1 / 2;
}
#winter {
grid-row: 5 / 6;
grid-column: 1 / 2;
}
@media (min-width: 992px) {
#photo-layout {
grid-template-columns: 1fr 1fr; /* 縦2列で表示 */
}
#spring {
grid-row: 1 / 2;
grid-column: 1 / 2;
}
#summer {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
#autumn {
grid-row: 3 / 4;
grid-column: 1 / 2;
}
#winter {
grid-row: 4 / 5;
grid-column: 1 / 2;
}
#dogs {
grid-row: 1 / 5;
grid-column: 2 / 3;
}
}行番号・列番号を指定するときの考え方
CSS グリッドレイアウトを使う場合、それぞれの画像を配置するグリッドの行番号を grid-row で、列番号を grid-column で指定します。
考え方を図示すると以下のようになります。
スマホのレイアウト

パソコンのレイアウト


ちょっと前まで、こういうことをするのに JavaScript を使っていましたが、Internet Explorer を気にしなくていい時代になったので、制作が捗りますね。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます