画像ブロックを下余白なしにするやり方
ブロックエディターで画像ブロックを追加すると、画像の下に余白が生じます。


WordPress 側で以下の CSS がデフォルト設定されているために 1em 分の下余白が生じるんですね。
.wp-block-image {
margin: 0 0 1em;
}この余白があることで、文章の中に画像を単体で使用する場合はちょうどいいかんじになるのかもしれませんが...
以下のように画像をぴったりとつけてレイアウトしたいときがあります。


そんなとき、画像を下余白なしにするやり方を紹介します。
その① CSS
すべての画像を下余白なしにしたい場合は、以下の CSS を追加すればオッケーです。
.wp-block-image {
margin-bottom: 0;
}すべての画像に対して設定するってのはあまりないので、通常は以下のようにクラス名を指定して特定の範囲だけに margin-bottom: 0; を適用するのが一般的ですね。
.クラス名 .wp-block-image {
margin-bottom: 0;
}その② Bootstrap のクラス名を使う
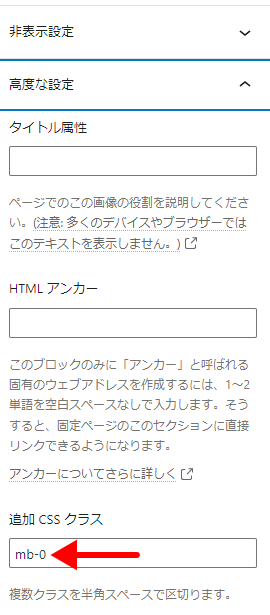
このサイトで使用している Lightning は画像ブロックの 追加 CSS クラス に mb-0 と入力すれば下余白なしになります。
Lightning 以外でも、Bootstrap 対応のテーマであればこのやり方が使えます。

その③ VK Blocks のブロックの余白機能を使う
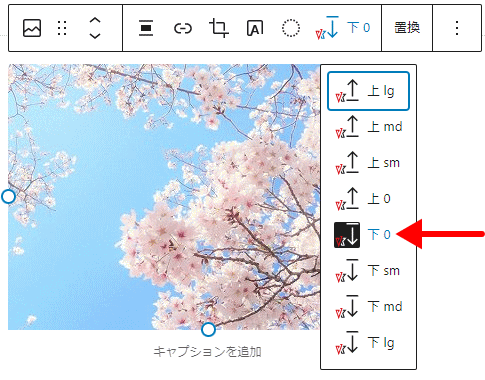
ベクトルが開発しているプラグイン VK Blocks を使えば、以下のように完全ノーコードで下余白なしにできます。

その① → その② → その③ の順で作業が楽になってきていて、これから CSS のコードを書く機会がだんだん減っていく傾向が続くのではないかと感じています。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます





