アーカイブページでのカテゴリー表示のスタイルを変更しました
Lightning のアーカイブページのカードタイプの表示では、投稿に複数のカテゴリーが設定されている場合でも 画像右上分類名 に表示されるカテゴリー名はひとつだけですが、このサイトのブログページ では投稿に設定されているカテゴリーをすべて表示しています。(表示スペースを考慮すると実質的には2つが上限ですが)
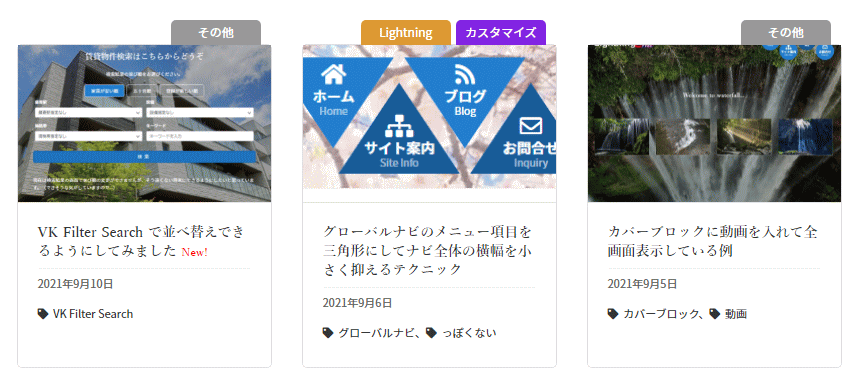
いままでカテゴリー名をアイキャッチ画像に重ねて表示していましたが、これだと見づらいので、カードの上にタブ形式で表示するスタイル に変更しました。
備忘録として、変更した部分の CSS と共に記録しておきます。
ビフォー アーカイブページでのカテゴリー表示のスタイル
アイキャッチ画像に重ねて表示していて見づらい。

div.card-img-overlay {
padding: 0.5rem;
}
div.card-img-overlay span.cat_name {
color: #fff;
border-radius: 3px;
padding: 3px 0;
margin-right: 5px;
width: 100px;
font-size: 12px;
display: inline-block;
text-align: center;
}アフター アーカイブページでのカテゴリー表示のスタイル
カードの上にタブ形式で表示するスタイル に変更しました。

.vk_post.card {
margin-top: 25px;
overflow: visible;
}
body.blog div.card-img-overlay,
body.archive.post-type-post div.card-img-overlay {
padding: 0;
top: -27px;
right: 10px;
bottom: unset;
left: unset;
}
div.card-img-overlay span.cat_name {
color: #fff;
border-radius: 5px 5px 0 0;
padding: 3px 0;
margin: 0 0 0 5px;
width: 90px;
font-size: 12px;
display: inline-block;
text-align: center;
height: 25px;
}【2023.8.25】表示の問題を修正
カテゴリー表示しているタブ部分に微妙なずれが発生していることに気がついた。
Lightning G3 のデザインスキン Origin III で body のフォントファミリーの先頭に Lato が指定されていることが影響しているのだけど、いつからこうなったのだろう。
とりあえず、子テーマの CSS を以下のように書き換えて対応した。
body.blog div.card-img-overlay,
body.search div.card-img-overlay,
body.archive.post-type-post div.card-img-overlay {
padding: 0;
top: -25px; /* 2023/08/25 -27px → -25px に変更 */
right: 10px;
bottom: unset;
left: unset;
}
div.card-img-overlay span.cat_name {
color: #fff;
border-radius: 5px 5px 0 0;
padding: 3px 0;
margin: 0 0 0 5px;
width: 90px;
font-size: 12px;
display: inline-block;
text-align: center;
height: 25px;
font-family: var(--wp--preset--font-family--system-font); /* 2023/08/25 この行を追加 */
}
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。







