やってみたこと・変更履歴など
仕様変更 アーカイブページでのカテゴリー表示のスタイルを変更しました 2021.9.15
機能追加 検索結果ページでも上記同様にカテゴリー表示のスタイルを変更しました 2021.11.5
機能追加 個別投稿ページの日付に曜日の表示を追加しました。2022.2.1
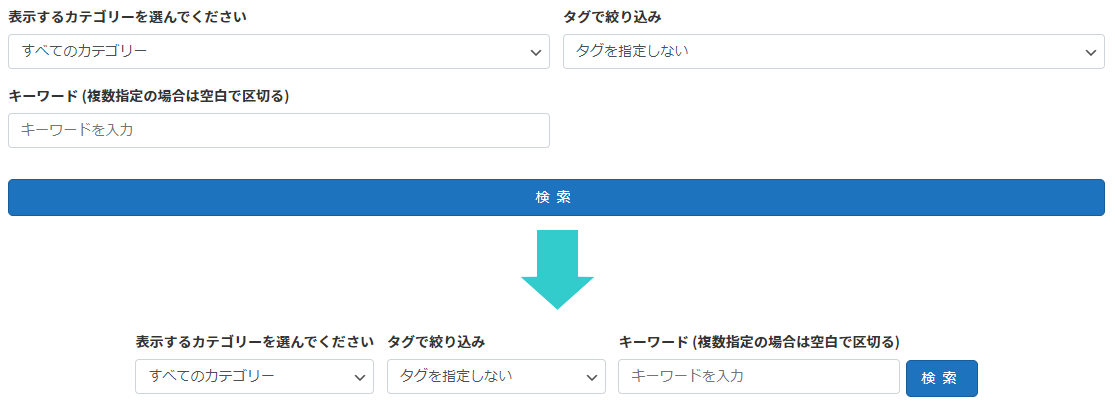
仕様変更 VK Filter Search のフォームをコンパクトにしました。2022.6.7

機能追加 アーカイブの先頭にページネーションを追加しました。2023.1.14
仕様変更 ページネーションの前・後ボタンの表示を Font Awesome アイコンに変更しました。2023.1.14
仕様変更 ページネーションのページ番号の表示を四角形から円形に変更しました。2023.1.16
カテゴリーアーカイブページもいろいろとカスタマイズしています。
詳しいカスタマイズ内容についてはこちらをご覧ください
メディアとテキストブロック (WordPress) のカスタマイズ例2021年10月18日
WordPress 標準の「メディアとテキスト」ブロックを CSS でカスタマイズして、テキストをずらしてメディアに重ねたデザインにしてみました。
ページヘッダーに投稿のタイトルを表示するやり方2021年10月15日
公開日・更新日・投稿者 をページヘッダーに表示するのはむずかしそうなので断念して、パンくずリストの下に表示してあります。
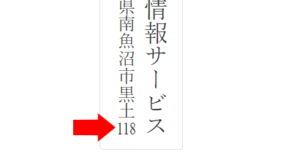
CSS で縦中横のスタイルを設定するやり方2021年9月30日
text-combine-upright プロパティを使って、CSS で縦中横のスタイルを設定できます。
ブロックエディタのカラーパレットにカスタム色を追加できるようになった2021年9月27日
無料版の Lightning にこの機能を持たせるところにベクトルさんの気前の良さを感じます。
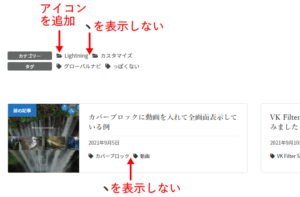
- カテゴリー
- Lightning G3
- タグ
- カラーパレット
カテゴリーやタグのタームの区切り文字「、」を表示しないカスタマイズ2021年9月16日
フィルターフックを使って「、」を一括で消してしまいますが、カスタム投稿タイプには影響がないようにします。また、記事の後のカテゴリーにもアイコンをつけます。
VK Filter Search でブロックのラベル、ボタンの文字をカスタマイズ2021年9月16日
有料版の VK Filter Search Pro にはブロックのラベルの文字や検索ボタンの文字をかんたんにカスタマイズできる機能がありますが、無料版の VK Filter Search でも手間はかかりますがカスタマイズできそうだったので、やってみました。
- カテゴリー
- カスタマイズ
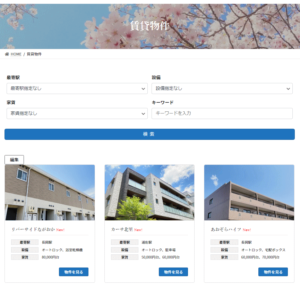
アーカイブページでのカテゴリー表示のスタイルを変更しました2021年9月15日
カテゴリー名をアイキャッチ画像に重ねて表示していましたが、見づらいので、カードの上にタブ形式で表示するスタイル に変更しました。
VK Filter Search で賃貸物件を並べ替えできるようにしました2021年9月10日
並べ替えは家賃が安い順、五十音順、登録が新しい順、ランダムのどれかを選べるようにしてあります。
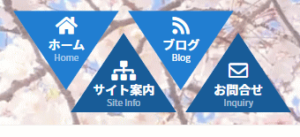
グローバルメニューのメニュー項目を三角形にして横幅を小さくした例2021年9月6日
ヘッダーロゴ画像とグローバルメニューをページヘッダーに重ねて表示することによりヘッダー部分がコンパクトになっています。メニュー項目を三角形にすると横幅を小さくできるので、項目数が多いときに役立つアイディアです。
カバーブロックに動画を入れて全画面表示している例2021年9月5日
カバー画像の最小の高さを 100vh に設定して、メディアに動画を設定してあります。手間はかかりますが、Lightning G3 無料版でもカスタマイズ次第でこのようなレイアウトが可能です。
Lightning G3 無料版で賃貸物件サイトを作ってみた2021年9月3日
Lightning 無料版でもフックを使って賃貸物件検索を実用レベルに仕上げることができますが、トップページへの自動表示はむずかしいです。
投稿や固定ページのページヘッダーの画像を個別に設定するやり方2021年9月1日
編集画面で カスタム CSS に行を追加します。Lightning G3 Pro Unit でも投稿の編集画面にはページヘッダー画像設定がありませんので、この記事で紹介したやり方で設定します。
ハンバーガーメニューをパソコンでも使ってみるカスタマイズ 第2弾2021年8月26日
【第2弾】パソコン画面でグローバルメニューを使うのを止めて、代わりにモバイルナビ(ハンバーガーボタン)を使うカスタマイズをしてみました。
トップページ(特定のページ)だけヘッダーロゴ画像を変更するやり方2021年8月25日
Lightning G3 サイトでフィルターフックを使って、ページによってヘッダーロゴ画像を使い分ける方法を紹介します。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- フィルターフック
ハンバーガーメニューのボタンを目立たせるカスタマイズ2021年8月23日
デフォルトのハンバーガーボタンのままだと控えめなので、ボタンが目立つように CSS で飲食店向けにカスタマイズして、さらにパソコン、タブレットでも使えるようにしました。ペットサロン向け・カットサロン向けのパターンもあります。
- カテゴリー
- Lightning G3カスタマイズ
パンくずリストのカスタマイズ+α ②2021年8月23日
Lightning のパンくずリストのスタイルを CSS でカスタマイズしてみました。ついでに、グローバルメニューとソーシャルボタンも傾けてデザイン統一を図ってみました。さらにヘッダーの余白をなくしてすっきりさせてみました。
グローバルメニューの項目を丸くしてヘッダーをコンパクトにした例2021年8月21日
ヘッダーロゴ画像とグローバルメニューをページヘッダーに重ねて表示することによりヘッダー部分がコンパクトになっています。メニュー項目を丸くしてみました。