カテゴリーやタグのタームの区切り文字「、」を表示しないカスタマイズ
こんにちは、魚沼情報サービスの対馬です。
WordPress ではカテゴリーやタグのターム(ひとつひとつの項目)が「、」で区切って表示されていることがよくあります。
その「、」を消したいと思うことがあります。
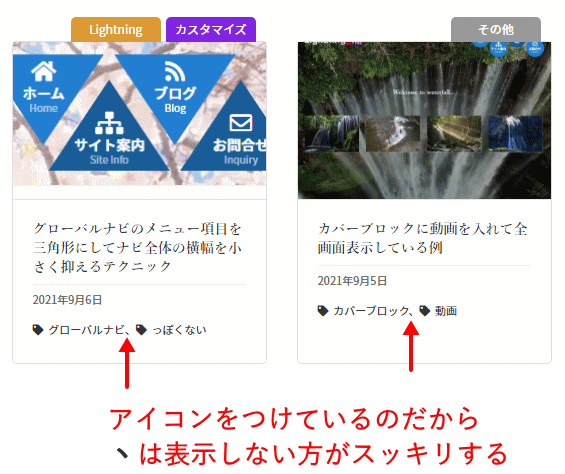
例えば以下のタグのように、アイコンをつけている場合は「、」が不要ですので、表示しない方がすっきりしますよね。

ここはフィルターフックで「、」を一括で消してしまいたいところですが、それだけでは完全な解決にならないことに気がつきました。
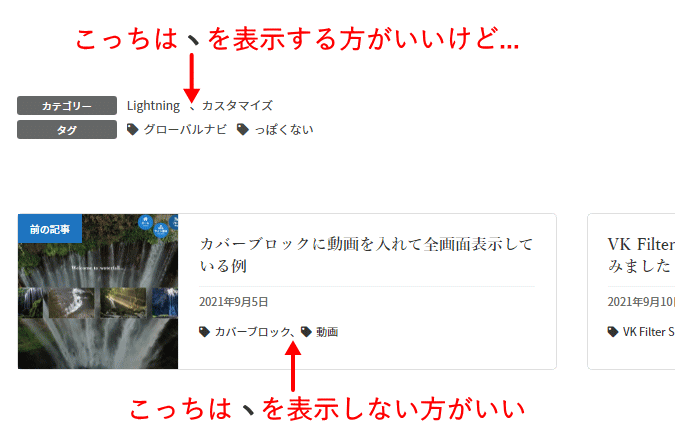
このように ↓ 表示されている部分もあるんです。

記事の後に表示されているカテゴリー(「Lightning」と「カスタマイズ」)の区切りの「、」はあった方がいいのですが、「前の記事」のところに表示されているタグ(「カバーブロック」と「動画」)の区切りの「、」はない方がいいですね。
そこで、以下の考え方でカスタマイズしてみました。
- フィルターフックを使って「、」を一括で消してしまう。ただし、カスタム投稿タイプには影響がないようにする。※
- 記事の後のカテゴリーにもアイコンをつける。
※このサイトでは、カスタム投稿タイプで「賃貸物件」を作ってあるので、賃貸物件の表示はそのまま手を加えないようにします。
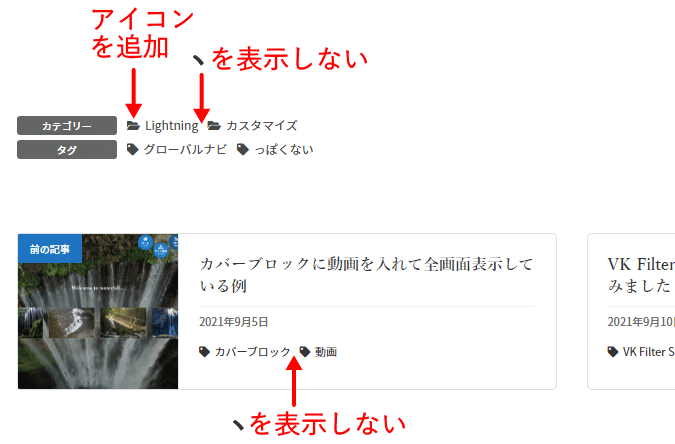
カスタマイズした結果、こうなりました。👍

上記のカスタマイズのやり方を紹介します。
このカスタマイズをする前の時点で、このサイトではすでにかなりカスタマイズを行ってあるので、ご覧いただいている方の参考にならない部分があるかもしれませんが...
手順① functions.php
functions.php に以下のフィルターフックを追加します。
// カテゴリーやタグのタームの区切りの「、」を表示しない (標準の投稿のみ)
function my_change_separators( $separators ) {
if ( 'post' === get_post_type() ) {
$separators[ 'between' ] = '';
$separators[ 'between_last_two' ] = '';
$separators[ 'between_only_two' ] = '';
} else {
$separators[ 'between' ] = '、';
$separators[ 'between_last_two' ] = '、';
$separators[ 'between_only_two' ] = '、';
}
return $separators;
}
add_filter( 'wp_sprintf_l', 'my_change_separators' );手順② CSS
以下の CSS を追加します。
body.blog .vk_post_taxonomy_terms a,
body.post-type-post .vk_post_taxonomy_terms a {
margin-right: .8em;
}
body.blog .entry-meta-data-list dd:not(.tagcloud) a:before,
body.post-type-post .entry-meta-data-list dd:not(.tagcloud) a:before {
font-family: "Font Awesome 5 Free";
content: "\f07c";
font-weight: bold;
margin-right: .4em;
}
参考にしたページ
以下のページを参考にさせていただきました。
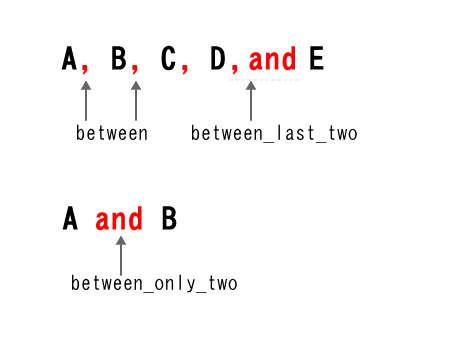
おまけ 区切り文字の設定が3つもある理由
英語の場合、区切り文字が以下のようになります。

そのため、英語表記のサイトではフィルターフックの該当部分を以下のように書くのだと思います。
$separators[ 'between' ] = ', ';
$separators[ 'between_last_two' ] = ', and ';
$separators[ 'between_only_two' ] = ' and ';日本語の場合は3つとも読点「、」を使うので、↓ こうしてあります。
$separators[ 'between' ] = '、';
$separators[ 'between_last_two' ] = '、';
$separators[ 'between_only_two' ] = '、';投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます






