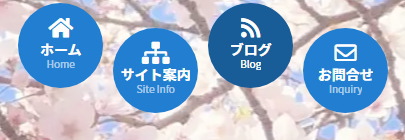
グローバルメニューのメニュー項目を三角形にして横幅を小さくした例
先日、以下の記事を書きました。
この記事では、上記で行ったカスタマイズのバリエーションを作ってみました。
両者の違いはメニュー項目の形(丸 ⇔ 三角)です。三角形にすると、ぎゅうぎゅうに詰め込んだ窮屈な印象を与えずにナビ全体の横幅を小さく抑えることができるので、項目の数が多いときに役立つアイディアです。

投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。