この記事はアフィリエイト広告を利用しています。
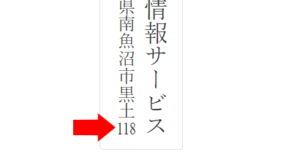
Lightning G3 無料版で、投稿のタイトルをページヘッダーに表示できるかどうかやってみた結果、ここまではできました。

公開日・更新日・投稿者 をページヘッダーに表示するのはむずかしそうなので断念して、パンくずリストの下に表示してあります。
私はパンくずリストの下にある方が好みです...
って、できない言い訳みたいですね。
カスタマイズ手順
このカスタマイズのために、子テーマの functions.php に以下の3つのフックを追加しました。
// ページヘッダーに投稿のタイトルを表示
function my_lightning_page_header_title_html( $page_header_title_html ) {
if( is_singular( 'post' ) ){
$page_header_title_html = '<div class="page-header-title">' . get_the_title() . '</div>';
}
return $page_header_title_html;
}
add_filter( 'lightning_page_header_title_html', 'my_lightning_page_header_title_html' );
// 記事本文のヘッダーを非表示
function my_lightning_is_entry_header( $is_entry_header_display ) {
if( is_singular( 'post' ) ){
$is_entry_header_display = false;
}
return $is_entry_header_display;
}
add_filter( 'lightning_is_entry_header', 'my_lightning_is_entry_header' );
// 公開日・更新日・投稿者 をパンくずリストの下に表示
function my_lightning_breadcrumb_after(){
if( is_singular( 'post' ) ){
echo '<div class="container">';
lightning_the_entry_meta();
echo '</div>';
}
}
add_action('lightning_breadcrumb_after', 'my_lightning_breadcrumb_after');
2022.1.13 再挑戦してみたところ、 公開日・更新日・投稿者 をページヘッダーに表示することに成功しました。
この手のカスタマイズがお好きな方はご参考にどうぞ。そうでない方におすすめなのが Lightning G3 Pro Unit !!
G3 Pro Unit をインストールすれば、こんな手間をかけなくても(ノーコードで)ページヘッダーに投稿のタイトルを表示できるんです (^^♪

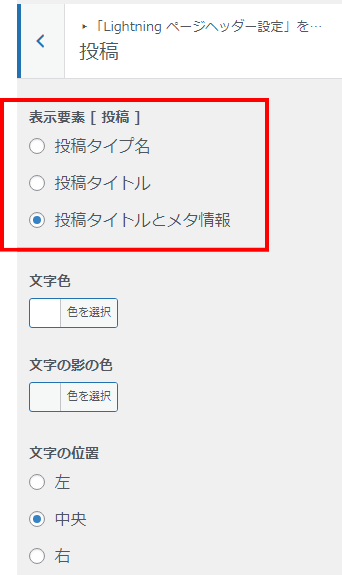
この ↑ 設定画面で 投稿タイトル を選べば投稿のタイトルがページヘッダーに表示されますし、投稿タイトルとメタ情報 を選べば投稿タイトルの下に 公開日・更新日・投稿者 も表示されます。
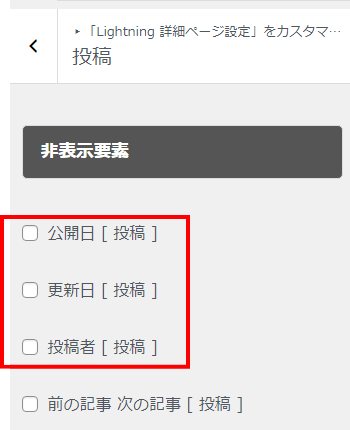
さらに、 公開日・更新日・投稿者 のうち、どれを表示するのかも ↓ この画面でかんたんに選べます。

Lightning G3 Pro Unit の入手方法
Lightning G3 Pro Unit 有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます