VK Filter Search でブロックのラベル、ボタンの文字をカスタマイズ
有料版の VK Filter Search Pro にはブロックのラベルの文字や検索ボタンの文字をかんたんにカスタマイズできる機能があります。
手間はかかりそうだけど、無料版の VK Filter Search でもカスタマイズできそうだったので、やってみました。
ビフォー ~ アフターです。
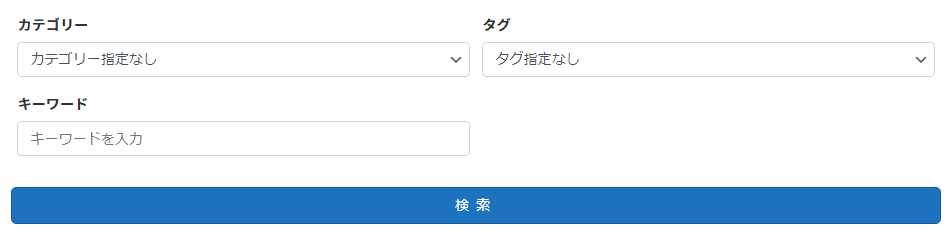
ビフォー VK Filter Search ブロックの表示

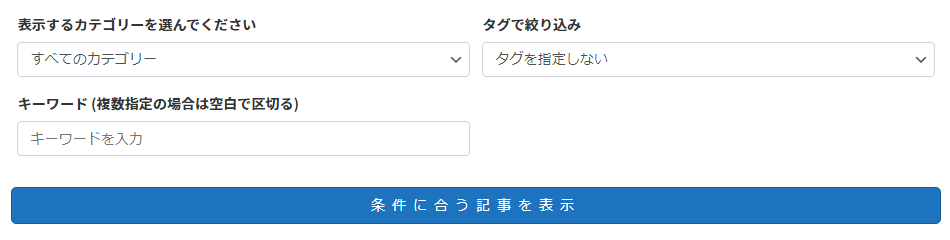
アフター VK Filter Search ブロックの表示

やり方 jQuery のプログラムを追加
以下の jQuery のプログラムを追加すれば、アフターの表示状態にできます。
$(".vkfs__labels .vkfs__taxonomy:first-child .vkfs__label-name").html('表示するカテゴリーを選んでください');
$("#vkfs_category > option:first-child").html('すべてのカテゴリー');
$(".vkfs__labels .vkfs__taxonomy:nth-child(2) .vkfs__label-name").html('タグで絞り込み');
$("#vkfs_post_tag > option:first-child").html('タグを指定しない');
$(".vkfs__labels .vkfs__keyword .vkfs__label-name").html('キーワード (複数指定の場合は空白で区切る)');
$("form.vk-filter-search input.btn-primary").val('条件に合う記事を表示');タクソノミーの順番を入れ替えたら、この jQuery のプログラムも書き換える必要があります。(入れ替えることはあまりなさそうですが...)
このプログラムの問題点
このやり方の重大な問題点として、このサイトのように 賃貸物件 のようなカスタム投稿タイプを使っている場合、カスタム投稿タイプの検索画面でも上記の jQuery プログラムが実行されてしまいます。
具体的な例として、賃貸物件検索で「最寄駅」を指定する部分のラベルが「表示するカテゴリーを選んでください」となってしまいます。
そこで、カスタム投稿タイプでの実行を除外するために、非効率的な jQuery のプログラムの書き方をしなくてはいけませんでした。
改良版 jQuery のプログラム [ 2021/12/8 追記 ]
VK Filter Search ブロックの 追加 CSS クラス に blog_search と入力して、jQuery プログラムを以下のように書き換えれば、カスタム投稿タイプの検索画面でこのプログラムが実行されなくなります。
$(".blog_search .vkfs__labels .vkfs__taxonomy:first-child .vkfs__label-name").html('表示するカテゴリーを選んでください');
$(".blog_search #vkfs_category > option:first-child").html('すべてのカテゴリー');
$(".blog_search .vkfs__labels .vkfs__taxonomy:nth-child(2) .vkfs__label-name").html('タグで絞り込み');
$(".blog_search #vkfs_post_tag > option:first-child").html('タグを指定しない');
$(".blog_search .vkfs__labels .vkfs__keyword .vkfs__label-name").html('キーワード (複数指定の場合は空白で区切る)');
$("form.blog_search input.btn-primary").val('条件に合う記事を表示');追加 CSS クラス でフォームを区別できますので、賃貸物件の検索画面のラベルとボタンの文字をカスタマイズするのも同様のやり方でできました。
VK Filter Search Proで使える機能
上記以外に Pro 版には無料版にはない以下のような機能があります。2022年3月23日現在
- プルダウンだけでなく、チェックボックス と ラジオボタン を選べる。
- チェックボックスを選ぶと、AND / OR の指定ができる。
- 画面サイズごとにブロック幅を指定できる。
- 日付で範囲指定して検索できる。
- カスタムフィールドを使って検索できる。
関連記事
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます