投稿や固定ページのページヘッダーの画像を個別に設定するやり方
この記事はアフィリエイト広告を利用しています。
Lightning G3 無料版でページヘッダーの背景画像を設定するカスタマイズのやり方を以下の記事に書きました。
上記の記事に書いたやり方はサイト全体で共通の設定になっています。
この記事では、個々の投稿や固定ページにページヘッダーの画像を個別に設定するやり方を紹介します。
設定手順 カスタム CSS
投稿の編集画面で カスタム CSS に以下の行を追加します。*1
.single-post .page-header {
background-image: url(背景画像のURL);
}スマホ閲覧時に別の背景画像を表示したい場合は以下の行も追加します。
@media (max-width: 575.98px) {
.single-post .page-header {
background-image: url(背景画像のURL);
}
}固定ページに設定する場合は .single-post の部分を .page と書き換えます。
*1 編集画面に カスタム CSS を表示するには、プラグイン VK All in One Expansion Unit が必要です。

関連記事
有料版の Lightning G3 Pro Unit をお使いの場合は...
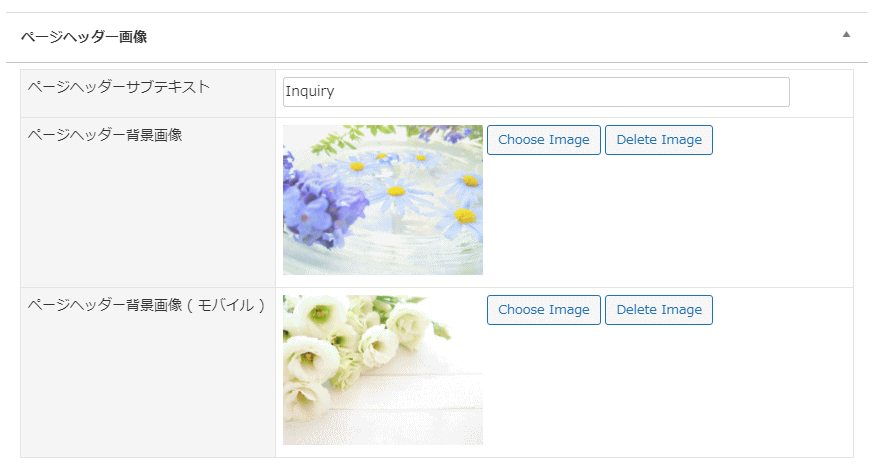
固定ページのページヘッダー画像設定はかんたん
固定ページの場合は編集画面に以下の設定画面が表示されますので、CSS を書かなくてもかんたんに設定できます。

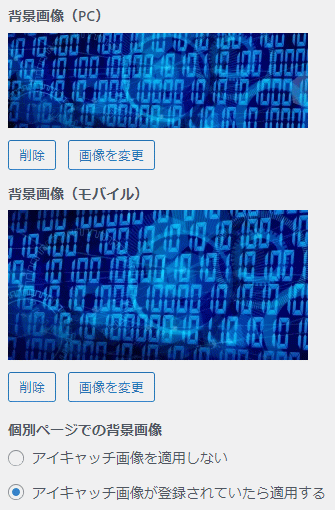
投稿の場合はアイキャッチ画像が使える
Lightning G3 Pro Unit には投稿のページヘッダーにアイキャッチ画像を表示する機能があります。

Lightning G3 Pro Unit の入手方法
Lightning G3 Pro Unit は有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます