やってみたこと・変更履歴など
仕様変更 アーカイブページでのカテゴリー表示のスタイルを変更しました 2021.9.15
機能追加 検索結果ページでも上記同様にカテゴリー表示のスタイルを変更しました 2021.11.5
機能追加 個別投稿ページの日付に曜日の表示を追加しました。2022.2.1
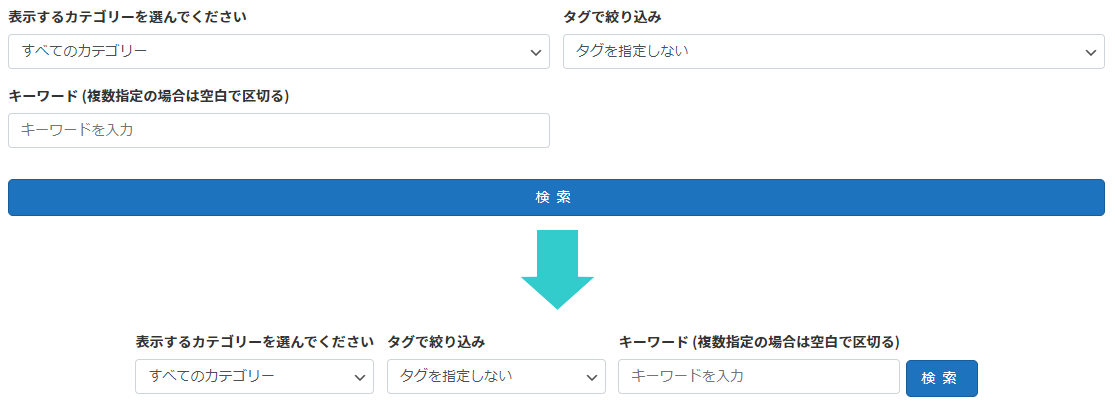
仕様変更 VK Filter Search のフォームをコンパクトにしました。2022.6.7

機能追加 アーカイブの先頭にページネーションを追加しました。2023.1.14
仕様変更 ページネーションの前・後ボタンの表示を Font Awesome アイコンに変更しました。2023.1.14
仕様変更 ページネーションのページ番号の表示を四角形から円形に変更しました。2023.1.16
カテゴリーアーカイブページもいろいろとカスタマイズしています。
詳しいカスタマイズ内容についてはこちらをご覧ください
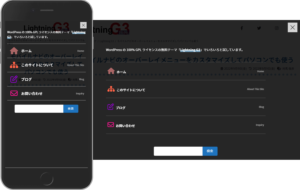
Lightning を Katawara 風レイアウトにカスタマイズしてみた2022年12月25日
Lightning のヘッダーロゴとグローバルナビゲーションを Katawara 風に画面の左側に配置したカスタマイズ例です。
ヘッダーに検索窓を設置したカスタマイズ例②2022年11月30日
アクションフックと CSS を使って、ヘッダーに検索窓を設置してみました。
ヘッダーに検索窓を設置したカスタマイズ例①2022年11月29日
アクションフックと jQuery・CSS を使って、ヘッダーに検索窓を設置してみました。
VK Filter Search を使用した賃貸物件検索ページの機能追加2022年10月26日
検索結果の画面で見出しが自動的に切り替わる機能と検索条件の表示/非表示を切り替えできる機能を追加しました。検索条件の項目が多いときに検索結果が見やすくなります。
ボタンブロックのマウスホバー時の色を指定する - WordPress2022年10月21日
【2022.10.23 仕様変更により使いやすくなりました】ボタンの色を指定した場合もカスタマイズで指定したキーカラーを元に決定された色がマウスホバー時に使われますので、指定したボタンの色と合わないと感じることがあります。
モバイルナビのオーバーレイメニューをカスタマイズしてパソコンでも使う2022年9月9日
カスタマイズしてフェードイン方式のオーバーレイメニューに変更して、そのオーバーレイメニューをパソコンでも使用するようにしてあります。
メディアとテキストブロック (WordPress) のカスタマイズ例②2022年9月8日
WordPress 標準のメディアとテキストブロックをカスタマイズして、テキストをメディアに重ねたデザインにしてみました。縦書き・横書きの両パターンを作ってあります。
前の記事・次の記事のオーバーレイの色を黒から白に変更するカスタマイズ2022年8月15日
カスタマイズ初心者向けに CSS を使ってカスタマイズするやり方を紹介します。
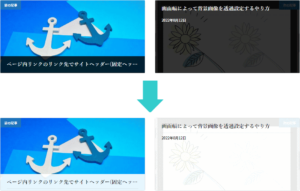
画面幅によって背景画像を透過設定するやり方2022年8月12日
CSS の background-blend-mode プロパティを使うと、背景画像と背景色をブレンド(混合)することができます。
ページ内リンクのリンク先でサイトヘッダー(固定ヘッダー)を表示してみた2022年8月11日
JavaScript によりこの動きを実装してあります。
グローバルナビメニューの中央にヘッダーロゴ画像を配置したカスタマイズ2022年8月9日
ヘッダーロゴ画像の左右に配置されているメニュー項目はブロックエディターを使ってお客様側でかんたんに変更していただけるようになっています。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- アクションフック
オーバーレイメニューを実装したカスタマイズ例 ①2022年8月8日
お客様の側でメニューの追加・変更を容易に行うことができます。
個別投稿ページの投稿日・カテゴリーのカスタマイズ例②2022年7月29日
投稿タイトルの左端に斜めに区切ったエリアを作り、カテゴリーと投稿日を白抜き表示にしています。
VK ボタンでアイコンとインライン文字のサイズ変更ができるようになった2022年7月29日
VK Blocks 1.40.* にアップデートすると、VK ボタン ブロックのアイコンとインライン文字のサイズ変更ができるようになります。