やってみたこと・変更履歴など
仕様変更 アーカイブページでのカテゴリー表示のスタイルを変更しました 2021.9.15
機能追加 検索結果ページでも上記同様にカテゴリー表示のスタイルを変更しました 2021.11.5
機能追加 個別投稿ページの日付に曜日の表示を追加しました。2022.2.1
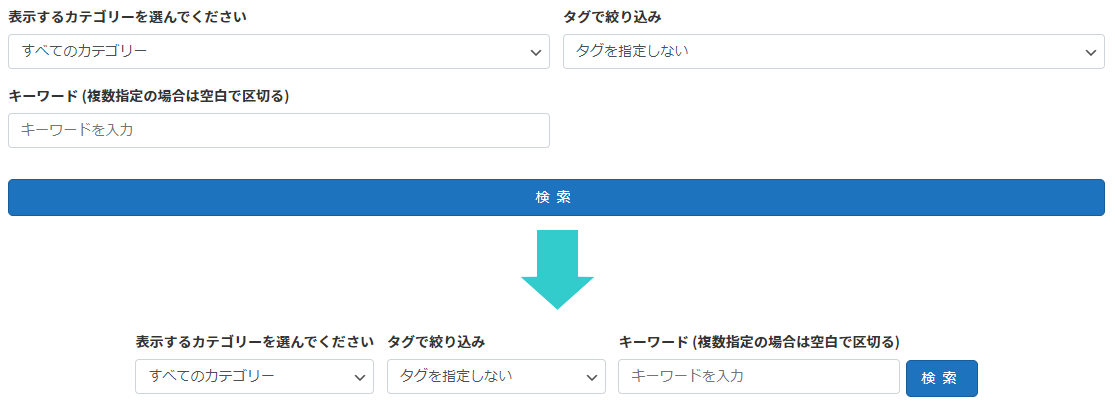
仕様変更 VK Filter Search のフォームをコンパクトにしました。2022.6.7

機能追加 アーカイブの先頭にページネーションを追加しました。2023.1.14
仕様変更 ページネーションの前・後ボタンの表示を Font Awesome アイコンに変更しました。2023.1.14
仕様変更 ページネーションのページ番号の表示を四角形から円形に変更しました。2023.1.16
カテゴリーアーカイブページもいろいろとカスタマイズしています。
詳しいカスタマイズ内容についてはこちらをご覧ください
ヘッダーに電話番号とボタンを追加したカスタマイズ例②2023年3月12日
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。グローバルナビをページヘッダーの下に表示しています。
ギャラリーブロックをスライドショーにしたカスタマイズ例2023年3月8日
WordPress コアの ギャラリーブロック をスライドショーとして動作するようにしたカスタマイズ例です。メリット・デメリットを備忘録的にまとめてみました。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- スライドショー
スライダーブロックを使わないスライドショー2023年3月7日
グループブロック と カバーブロック だけで作ってあります。カスタム HTML ブロックを使っていません。
- カテゴリー
- Lightning G3
- タグ
- スライドショー
ヘッダーに電話番号とボタンを追加したカスタマイズ例 - Lightning 無料版2023年3月6日
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。
標準投稿・カスタム投稿タイプの新着表示 - Lightning 無料版2023年3月6日
Lightning 無料版でも固定ページにカスタム投稿タイプの新着表示ができます。
マウスホバー時に下線が中央から外側に向けて伸びるグローバルナビ2023年2月18日
この記事で表示されているグローバルナビは、CSS でカスタマイズして下線が中央から外側に向けて伸びるようにしてあります。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- CSS
アーカイブ・カテゴリーページの title を書き換えたカスタマイズ例 【SEO】2023年2月14日
アクションフック と フィルターフック を用いて title タグを書き換えています。
WordPress コアのナビゲーションを使ったオーバーレイメニュー【完成版】2023年2月7日
オーバーレイメニューをパソコンでも表示するカスタマイズ例です。
ナビゲーションブロック (WordPress コア) を使ったオーバーレイメニュー2023年2月2日
ハンバーガーボタンの表示位置を CSS でカスタマイズしてヘッダーに表示しました。オーバーレイメニューのスタイルはノーコードで設定できます。
ヘッダーに検索窓を設置したカスタマイズ例③2023年1月19日
アクションフックと jQuery・CSS を使って、ヘッダーに検索窓を設置してみました。