前の記事・次の記事のオーバーレイの色を黒から白に変更するカスタマイズ
前の記事・次の記事のデザインを変えたい場合は
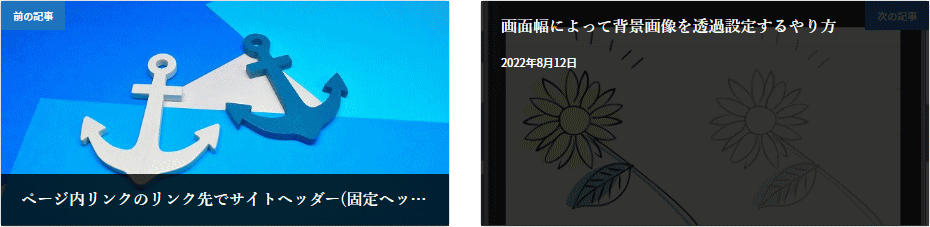
Lightning G3 で個別投稿ページの最後に表示される 前の記事・次の記事 のデザインは、デフォルトで以下のようなカード(インテキスト)型になっていて、マウスホバー時のオーバーレイの色が黒になっています。

この部分のレイアウトやデザインを変更するには、以下の記事に書いたような フィルターフック と CSS を使ったカスタマイズが必要ですが、カスタマイズに慣れていない人にとって、CSS はけっこう難解なもので、フィルターフックとなるとそれよりもまたさらに難解なものです。
オーバーレイの色を変えてみよう
カスタマイズ初心者の場合は、とりあえず CSS でできる部分から始めて、いろいろ試行錯誤してみるのがいいです。
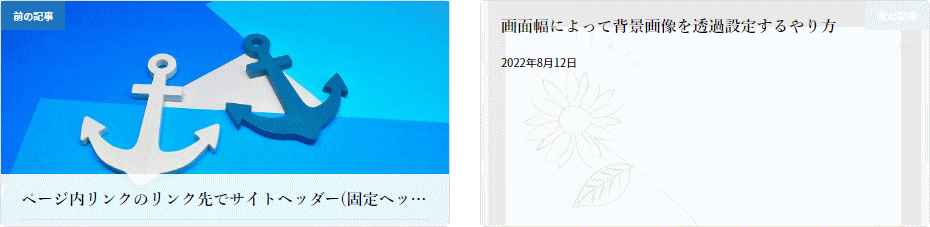
例えば、オーバーレイの色を黒から白に変えて、以下のようにしてみましょう。

CSS でカスタマイズ
以下の CSS を追加すると、オーバーレイの色が半透明の白 rgba(255,255,255,.9) になります。(それに合わせて、文字が読みやすいように文字色を黒 #000000 にしてあります。)
.card-intext .card-intext-inner .vk_post_body {
background-color: rgba(255,255,255,.9);
}
.card-intext .card-intext-inner .vk_post_body .vk_post_title {
color: #000000;
}
.card-intext .card-intext-inner .vk_post_body div,
.card-intext .card-intext-inner .vk_post_body p {
color: #000000;
}CSS のカスタマイズ手順についてよくわからない、って方は
Lightning ユーザー向けにベクトルさんがわかりやすい解説動画と解説記事を提供していますので、CSS のカスタマイズについて不慣れな方はまずこちらからご覧ください。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
ベクトルから発売されている有料プラグイン Lightning G3 Pro Unit / VK Blocks Pro を使えば、このサイトで紹介しているようなコードを書かずにかんたんにカスタマイズできることがたくさんあります。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。