やってみたこと・変更履歴など
仕様変更 アーカイブページでのカテゴリー表示のスタイルを変更しました 2021.9.15
機能追加 検索結果ページでも上記同様にカテゴリー表示のスタイルを変更しました 2021.11.5
機能追加 個別投稿ページの日付に曜日の表示を追加しました。2022.2.1
仕様変更 VK Filter Search のフォームをコンパクトにしました。2022.6.7

機能追加 アーカイブの先頭にページネーションを追加しました。2023.1.14
仕様変更 ページネーションの前・後ボタンの表示を Font Awesome アイコンに変更しました。2023.1.14
仕様変更 ページネーションのページ番号の表示を四角形から円形に変更しました。2023.1.16
カテゴリーアーカイブページもいろいろとカスタマイズしています。
詳しいカスタマイズ内容についてはこちらをご覧ください
個別投稿ページの投稿日・カテゴリーのカスタマイズ例2022年7月21日
投稿日を円の中に白抜きで表示しています。月を英語表記にしました。カテゴリーは Lightning Pro のように投稿タイトルの右上に置きました。
スライドショーの幅をコンテナ幅に合わせるカスタマイズ2022年7月15日
Lightning のスライドショーは初期状態では画面幅いっぱいに表示されますが、スライドショーの幅を小さくしたくなることもあると思います。そのようなときのカスタマイズの一例を紹介します。
- カテゴリー
- Lightning G3カスタマイズ
パソコンで右に、スマホで下にメニューを固定表示するカスタマイズ例2022年7月5日
お客様の側でかんたんにメニューの中味を書き換えていただけるようになっています。
ヘッダーロゴ画像を中央に 画像付きメニューを左右に配置したカスタマイズ2022年6月29日
左右に2つずつ配置されているメニュー項目はお客様側でかんたんに変更を行っていただけるようにしました。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- アクションフック
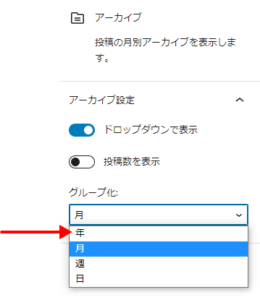
アーカイブのドロップダウンで年を選択するカスタマイズ - WordPress2022年6月19日
WordPress 6.0 では年でグループ化できるようになっていました。
グローバルナビの任意の項目を画面の右端に固定表示するカスタマイズ例2022年6月12日
HTML / CSS に関する知識をお持ちでないお客様側でも 外観 ⇒ メニュー で右端に固定表示するナビ項目を自由に設定・差し替えできるようになっています。
- カテゴリー
- Lightning G3カスタマイズ
スクロール時にヘッダーロゴ画像を表示するには - Lightning G3 無料版2022年6月3日
このカスタマイズは CSS だけでできます。
Google フォントを使ったグローバルナビのカスタマイズ例2022年6月3日
Google フォント を使った英語表記メニューの例としてお客様へのデモ用に作ってみたものです。フォントの切り替えができるようになっています。
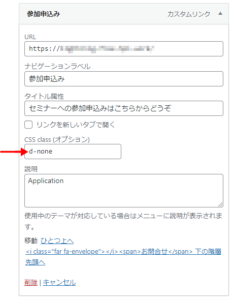
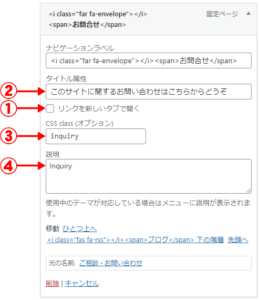
グローバルナビの特定のメニュー項目を一時的に非表示にするやり方2022年6月3日
セミナーの参加申込みの受付を不定期で行うようなケースで、メニュー項目を削除せずに一時的に非表示にするやり方を紹介しています。
グローバルナビの最後の2項目を画面の右端に固定表示するカスタマイズ例2022年6月2日
このカスタマイズを行っておくことによって、HTML/CSS をいじらなくてもいいので、誰でもかんたんに 外観 ⇒ メニュー で右端の2項目を設定(差し替えも)できるようになっています。
- カテゴリー
- Lightning G3カスタマイズ
スクロール時のヘッダー固定を解除するやり方 - Lightning G3 無料版2022年5月29日
フィルターフックを使ってヘッダー固定を解除するカスタマイズ手順を紹介します。
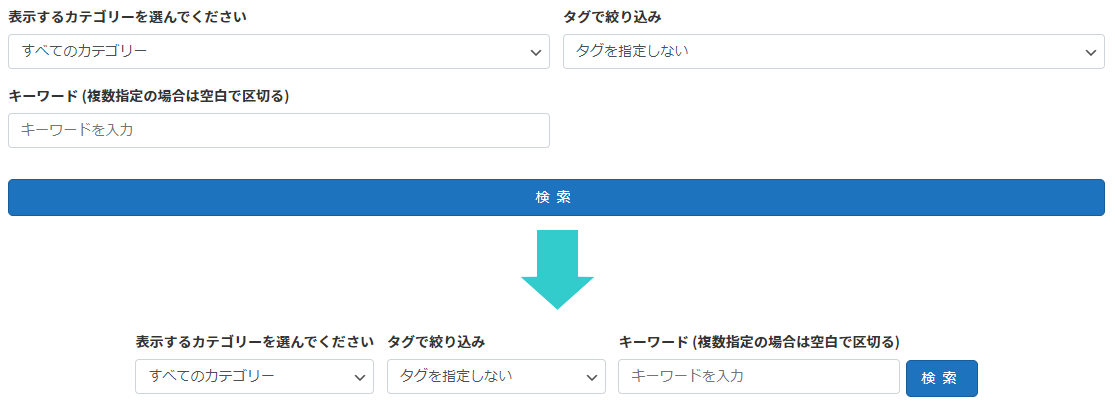
VK Filter Search カスタマイズ例 - アマゾンっぽい小さい検索ボックス2022年5月20日
VK Filter Search ブロックをカスタマイズして、アマゾンの検索ボックスのようなデザインでコンパクトなものにしてみました。
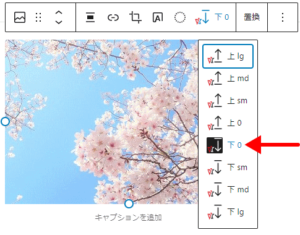
画像ブロックを下余白なしにするやり方2022年5月19日
作業が楽になってきていて、これから CSS のコードを書く機会がだんだん減っていく傾向のように感じています。
パンくずリストの先頭のアイコン・表記を変更するには2022年5月6日
Lightning G3 はフィルターフックでアイコンをカスタマイズできます。
VK ボタンのカスタマイズ例 - マウスホバーでアイコンがアニメーション②2022年4月25日
VK Blocks のボタンをカスタマイズして、マウスホバー時にアイコンがアニメーション動作するようにしてみました。【続編】
カラムブロックの左右を入れ替える TIPS2022年4月19日
カラムブロックに 追加 CSS クラス vk-cols--reverse を指定すると、画面幅が大きいときにカラムの並び順が左右逆になる。
VK ボタンのカスタマイズ例 - マウスホバーでアイコンがアニメーション2022年4月18日
VK Blocks のボタンをカスタマイズして、マウスホバー時にアイコンがアニメーション動作するようにしてみました。