画面幅によって背景画像を透過設定するやり方
背景画像のためにスマホだと読みづらくなるケース
この記事のタイトル部分(エントリーヘッダー)にひまわりのイラストが背景画像として設定してありますが...

この記事をスマホで表示すると、背景画像がテキストと重なって読みづらくなってしまいます。

そこで、スマホで表示したときには以下のように背景画像を透過設定してテキストが読みやすいようにしたくなります。

このようなとき、どうするかというと...
メディアクエリを使って対応
パソコンでは背景画像を透過せずにくっきりとそのまま表示させたいので、メディアクエリを使って表示を切り替える必要があるのですが、このようなケースで今まで私は以下のどちらかのやり方で対応していました。
- パソコン用、スマホ用の背景画像を別々に用意して出し分ける。(以前やってたこと)
画像を2つ用意する手間がかかり、背景画像を差し替えるときの作業忘れが気になります。 - CSS の疑似要素 after または before を使って背景画像に色を被せる。(最近までやってたこと)
画像は1つで済みますが、CSS のごにょごにょがちょっとめんどくさいんですよね。
background-blend-mode プロパティは便利、超かんたん!!
CSS の background-blend-mode プロパティを使うと、背景画像と背景色をブレンド(混合)することができます。
この記事には以下の CSS が記述されています。
header.entry-header {
background: url(背景画像のURL);
background-repeat: no-repeat;
background-position: 0 0;
background-size: contain;
background-color: rgba(255,255,255,0.65);
background-blend-mode: lighten;
}
@media (min-width: 768px) {
header.entry-header {
background-color: transparent;
}
}背景色が半透明の白 rgba(255,255,255,0.65) に設定されていて、ブレンドモード lighten を指定することにより、ひまわりの画像と半透明の白がブレンドされて透過設定したような背景画像になります。
パソコン min-width: 768px では、背景色を透明 transparent にしてあるので、ブレンドしても背景画像は変化なしでそのまま表示されます。
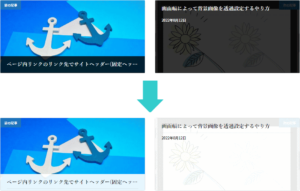
マウスホバーを使ってバナーに応用した例
マウスホバーで背景画像のブレンド設定を切り替えてバナーを作ってみた例がこちら ↓ です。
通常時の画像を暗くするために、背景色を半透明の黒にして、ブレンドモードは darken を指定しています。
Internet Explorer のサポートが終了して、このような便利なプロパティを使えるようになってありがたいですね。
ちょい古の Mac や iPhone を気にせず、どこでも WebP を使えるのはいつになるのだろうか?
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます