ヘッダーロゴ画像のリンク先を変更するやり方
既存サイトに WordPress サイトの最新記事を表示する案件
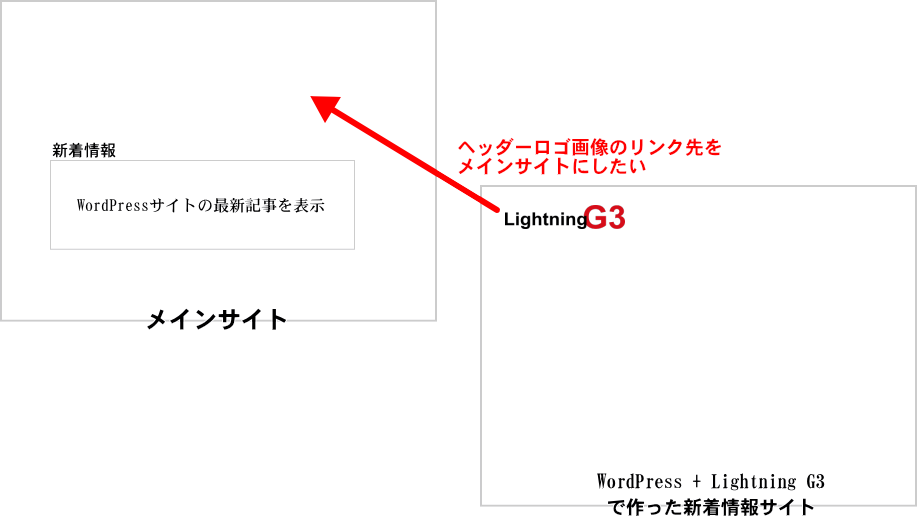
静的 HTML で作られた既存のメインサイトがあり、別途 WordPress で制作したサイトの最新記事を新着情報として組み込む、以下のような案件をお引き受けしました。

WordPress のサイトのヘッダーロゴ画像のリンク先は WordPress サイト自身のトップページなのですが、今回の案件ではリンク先をメインサイトに変更したくなります。
そこで、カスタマイズのやり方を調べたのですが...
フックが豊富な Lightning G3 でも、ここにはフックが用意されていませんでした。

たしかに、需要は少ない気が…
jQuery でカスタマイズ
そこで、今回のカスタマイズでは jQuery を使いました。
作業手順としては、JavaScript ファイルがあれば、以下の1行を追加するだけです。
Lightning G3 の場合
$("#site-header-container > .site-header-logo > a").attr("href", "リンク先 URL");Lightning Pro の場合
$(".siteHeadContainer > .navbar-header > .siteHeader_logo > a").attr("href", "リンク先 URL");この記事のヘッダーロゴ画像のリンク先をこのやり方で書き換えてあります。
JavaScript ファイルがない場合
以下の記事を参考にどうぞ。
jQuery の書き方については、以下の記事の「JavaScript に以下の行を追加する」のあたりが参考になります。
関連記事
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
ベクトルから発売されている有料プラグイン Lightning G3 Pro Unit / VK Blocks Pro を使えば、このサイトで紹介しているようなコードを書かずにかんたんにカスタマイズできることがたくさんあります。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。







