著者アーカイブページのタイトルをフィルターフックでカスタマイズしてあります。
対馬 俊彦 からご覧いただいている皆様へ
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
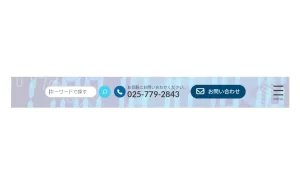
ヘッダーに電話番号とボタンを追加したカスタマイズ例④2023年9月4日
VK お問い合わせ セクション をウィジェットに配置してヘッダーに表示するやり方を採用しています。
Font Awesome の Twitter のアイコンを鳥から X に変更してみた2023年8月23日
VK All in One Expansion Unit を最新版にアップデートしてフォントファミリー vk_sns を利用すれば、短い CSS を書くだけで 青い鳥 が X に変わります。
カスタム投稿タイプのアーカイブページのカスタマイズ例「おいしい料理」2023年8月19日
カスタマイズで追加した部分を固定ページで作ってありますので、お客様側でかんたんに書き換えていただけます。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- アクションフック
Lightning のサイドバーに背景色を設定してみた2023年8月18日
::before 疑似要素を使って背景色を設定してみました。このやり方だと他のところに影響はないはず。
- カテゴリー
- Lightning G3カスタマイズ
グローバルナビのマウスホバー効果のカスタマイズ例2023年8月6日
マウスを合わせるとメニュー項目の中央から外側に向かって背景色が広がる動きを設定しました。
- カテゴリー
- Lightning G3カスタマイズ
カスタム投稿タイプ「賃貸物件」に設備のアイコンを追加しました2023年8月3日
カテゴリーの色を取得してアイコンの色に設定しています。
イベントのカテゴリー、イベント名、開催日をページヘッダーに表示した例2023年6月21日
ページヘッダーを見るだけでイベントの概要がひと目でわかるようにしてあります。
カスタム投稿タイプのデフォルトアイキャッチ画像を設定した実装例2023年6月15日
カスタム投稿タイプ「賃貸物件」のデフォルトのアイキャッチ画像(サムネイル画像)をサイトのデフォルトサムネイル画像とは別に自動設定するカスタマイズを行いました。
ヘッダーのロゴ画像とグローバルナビがフェードインするカスタマイズ例2023年5月21日
あわせて、このサイトのトップページも同様のやり方でカスタマイズを行いました。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- CSS
最寄駅ごとに賃貸物件のページヘッダー画像を切り替えたカスタマイズ例2023年5月11日
フィルターフックと CSS でカスタマイズして、タームごとにカスタム投稿タイプのページヘッダー画像を切り替えています。
子テーマから親テーマに変えたらグローバルナビが壊れた2023年4月15日
きっとそのうち同じことやってまた焦るんだろうなって、自分のことわかってるから、screenshot.png を差し替えておいた。
- カテゴリー
- カスタマイズ
トップページ(固定ページ)に新着記事を表示する方法 - Lightning 無料版2023年4月9日
有料のプラグインを使わずにトップページに新着記事を表示するいくつかの方法を比較しています。
- カテゴリー
- Lightning G3
サイトの一部をサブサイトとして見えるようにしたカスタマイズ例2023年3月27日
管理運用体制やコンテンツにもよりますが、一人または少人数でサイトを管理運用する場合はこのカスタマイズのやり方が適しているように思います。
ヘッダーに電話番号とボタンを追加したカスタマイズ例③2023年3月19日
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。