Lightning っぽくない個性的なヘッダーにするカスタマイズ例
この記事はアフィリエイト広告を利用しています。
2022.5.31 Lightning 14.21.* にアップデートしたときのスクロール時のレイアウトくずれの対策として、CSS に1行追加しました。
Lightning はすばらしい WordPress テーマです
このサイトで使用しているベクトルの WordPress テーマ Lightning は無料で使うことができて、シンプルでカスタマイズしやすいという特徴を持っています。
ベクトルが開発している以下のプラグインも無料でインストールできて、これらのプラグインを使うと、見やすく高機能なコーポレートサイトを少ない作業工数で構築して、効率よく運営することが可能です。
- VK All in One Expansion Unit
- VK Block Patterns
- VK Blocks
- VK Filter Search
これだけのことができる製品を無料で提供されているベクトルさんには感謝するしかないですね。
参考 有料版もあります
ベクトルは以下の有料版プラグインも販売しています。
- Lightning G3 Pro Unit
- VK Blocks Pro
- VK Filter Search Pro
この記事を書いている私(対馬 俊彦)はふだんはサイト制作に有料版をメインで使用しています。当然ですが、無料版に比べて高機能で、さらに使いやすくなっています。無料版を使っている方は十分に検討の価値がありますよ。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。
Lightning はわかりやすい初心者向けの解説本が売られていて、使い方を解説しているサイトや、サイト制作の参考になるサイトがたくさんあります。このサイトもそのひとつになることを目指しています。そしてサポートフォーラム *1 などのサポート面も充実しているので、Lightning を使って制作されているサイトは非常に多く、よく見かけます。 (*1 サポートフォーラムは有料版のユーザー向け、閲覧は誰でも可)
Lighnting の「短所」と言われていること
そんないいことづくめの Lightning ですが、短所としていくつかのサイトで指摘されているのを見かけることがあります。
それは...
- カスタマイズしないと Lightning を使っていることがひと目でわかる
- 使っているサイトが多く、デザインがシンプルなので、没個性という印象を持たれてしまう可能性がある
ということです。
テーマをカスタマイズしやすくするためには、デザインとレイアウトを標準的でシンプルなものにするのがいいわけで、その結果このような指摘があるのは当然とも言えます。
そこで、この記事では Lightning っぽくなく、個性的になるようなカスタマイズのやり方の一例を紹介します。
最大のポイントはヘッダーのカスタマイズ
ヘッダーは最初に目につくので、これが「ひと目で Lightning とわかる」と指摘される部分なのだと思います。

こういうヘッダーを多く見かけます。そして、高い確率でそのサイトで使用されているテーマは Lightning です。
それでは、このヘッダーをカスタマイズしていきましょう。
順を追って説明していきますので、ご自身の Lightning サイトで実際にやってみてください。
手順① メニューをカスタマイズする
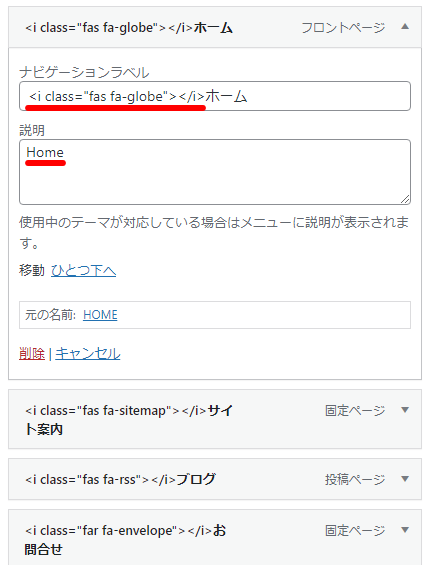
メニューに Font Awesome のアイコンと説明を追加してみます。

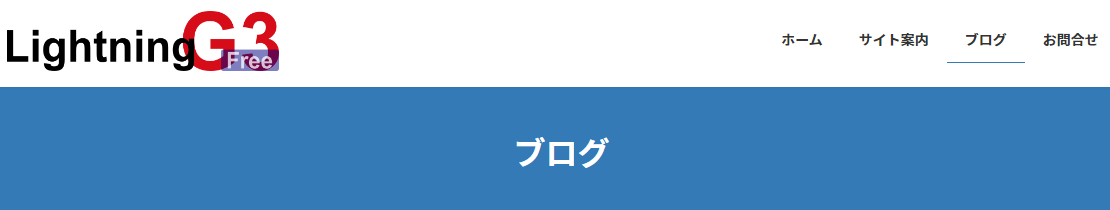
その結果、こうなります ↓ 。

ここまでやっている Lightning のサイトはわりと多いと感じます。
これだけだとまだ個性的と感じてもらえないと思います。
次に、ページヘッダーの背景画像を設定します。
手順② ページヘッダーをカスタマイズする
以下の記事に書いている手順でページヘッダーの背景画像とフォントを設定します。
ここまでやった結果、こうなります ↓ 。

こういう画像があると、個性的に見えてきますね。ちなみに、有料版の Lightning G3 Pro Unit を使うとこの背景画像とフォントのカスタマイズ作業がすごく楽で、スマホの背景画像の設定まで行うことができます。
最後に、個性を決定づける CSS によるカスタマイズをしてみます。
手順③ CSS を追加
以下の CSS を追加します。
@media (min-width: 992px) {
/* アイコンの下にメニューの文字を配置する(スクロールしていないとき) */
body:not(.header_scrolled) .global-nav-list>li .global-nav-name {
display: flex;
flex-direction: column;
}
/* アイコンのスタイル(スクロールしていないとき) */
body:not(.header_scrolled) .global-nav-list>li .global-nav-name i {
font-size: 1.5em;
margin-right: 0;
margin-bottom: 0.5em;
color: var(--vk-color-primary);
}
/* 個々のメニュー枠のスタイル(スクロールしていないとき) */
body:not(.header_scrolled) .vk-menu-acc li {
width: 100px;
margin-left: -1px;
border-right: 1px solid #ddd;
border-left: 1px solid #ddd;
}
/* 最後のメニュー項目だけ白抜き文字にする */
.vk-menu-acc li:last-child {
background-color: var(--vk-color-primary);
}
body:not(.header_scrolled) .global-nav-list>li:last-child .global-nav-name i,
.global-nav-list>li:last-child .global-nav-name i {
color: #fff;
}
.nav li:last-child a, nav li:last-child a {
color: #fff;
}
body:not(.header_scrolled) .global-nav--layout--float-right {
align-items: unset;
}
.header_scrolled .global-nav--layout--float-right {
width: 100%;
}
.header_scrolled .global-nav-list {
display: block;
width: unset; /* 2022.5.31 Lightning 14.21 にアップデートしたときのスクロール時のレイアウトくずれの対策として追加 */
}
/* 最後のメニュー項目だけ右端に配置(スクロール時) */
.header_scrolled .vk-menu-acc li:last-child {
float: right;
}
/* 2023.3.5 追加 - デフォルトの width: 100vw のままだとヘッダー幅がコンテナ幅に一致しない */
.header_scrolled .site-header {
width: 100%;
}
}CSS の中味についての詳しい説明は割愛させていただきます。とりあえず、コピペしてみてください。
2021/11/29 かんたんな説明をコメントで書きました。
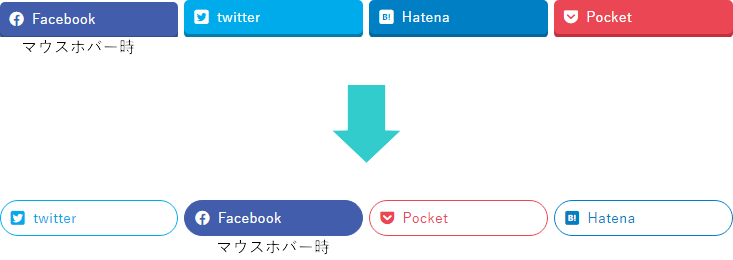
最後のメニュー項目だけ白抜き文字にしてあり、スクロール時に単独で右端に配置されますので (下図参照)、お問合せ ・ 資料請求 ・ 参加申込み のようなアクションを起こしてもらうタイプのメニュー項目にすると効果的です。
カスタマイズが完成したヘッダーがこちらです ↓ 。

スクロール時にはこのように ↓ 表示されます。

この投稿はカスタマイズが完成した状態になって表示されています。
ここまでやれば、もうひと目では Lightning とはわかりませんね。
Lightning をお使いで、デザインをいじるのにお困りの方はご参考にどうぞ。
関連記事
2022.2.26 「ぽくない」シリーズの記事を Lightning Pro 向けに書きました。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます