トップページ(固定ページ)に新着記事を表示する方法 - Lightning 無料版
この記事はアフィリエイト広告を利用しています。
Lightning で制作する WordPress サイトのトップページに新着記事を表示する方法はいくつかあります。
それぞれの方法で実際に新着記事を表示して、できることや使い勝手などの違いを比べてみました。
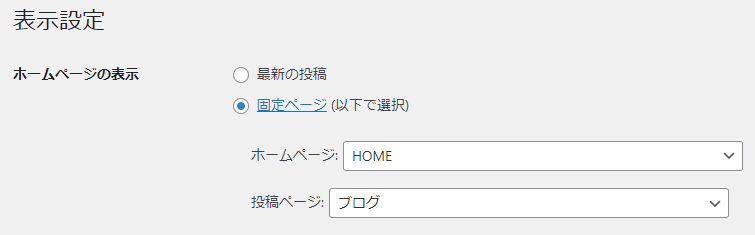
WordPress の表示設定で [ホームページの表示] を [最新の投稿] ではなく [固定ページ] としていることが前提です。

最初に書いておくと、予算があれば Vektor Passport (9,900円~) を購入して VK Blocks Pro の 投稿リスト ブロックを使うのがいちばんのおすすめです。
この投稿リストを使うと圧倒的短時間で見た目のよい新着記事表示を実現できます。選べるデザインパターンも複数用意されてます。
この記事で紹介するいくつかの方法を6つの基準項目で評価していますが、有料プラグイン VK Blocks Pro を使う方法のみ、全項目が ○ 評価です。
費用がかかることだけ × です (^^♪
VK 投稿リスト ブロック
| アイキャッチ画像表示 | ○ |
| カテゴリー表示 | ○ |
| カスタム投稿タイプ | ○ |
| 抜粋表示 | ○ |
| デザイン・レイアウトの自由度 | ○ |
| かんたん | ○ |
VK Blocks Pro の入手方法
VK Blocks Pro は有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
以下、この記事では有料のプラグインを使わずにトップページに新着記事を表示するいくつかの方法を比較しています。
方法① VK 最近の投稿 ウィジェット
プラグイン VK All in One Expansion Unit の VK 最近の投稿 ウィジェットを使う方法です。
以下の2パターンの表示の中から選ぶことができます。
ウィジェットなのでコンパクトに表示したい場合に適しています。
サムネイル/タイトル/日付
サムネイル/タイトル/日付
| アイキャッチ画像表示 | ○ |
| カテゴリー表示 | × |
| カスタム投稿タイプ | ○ |
| 抜粋表示 | × |
| デザイン・レイアウトの自由度 | × |
| かんたん | × *1 |
日付/カテゴリー/タイトル
日付/カテゴリー/タイトル
| アイキャッチ画像表示 | × |
| カテゴリー表示 | ○ |
| カスタム投稿タイプ | ○ |
| 抜粋表示 | × |
| デザイン・レイアウトの自由度 | × |
| かんたん | × *1 |
方法② WordPress コアの 最新の投稿 ブロック
レイアウトは リスト表示 と グリッド表示 の中から選ぶことができます。
リスト表示
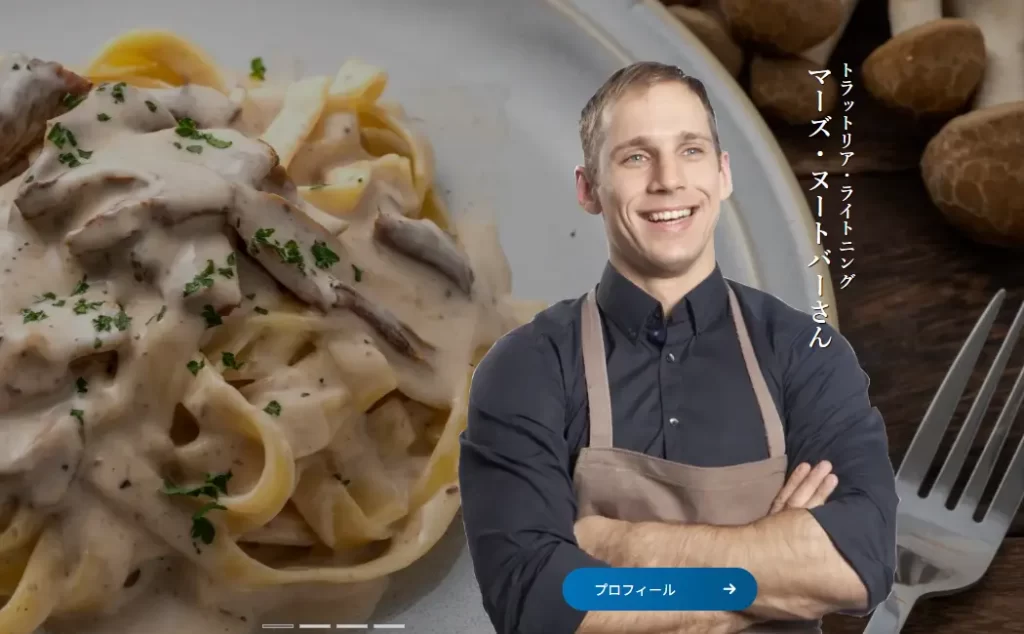
- VK スライダーのカスタマイズ例 - スライドした後で画像がフェードイン架空のグルメイベントを想定して、登場するシェフの紹介を VK Blocks のスライダーで作ってみました。
- スライダーに画像ボタンメニューを重ねたカスタマイズ例② (VK Blocks)画像ボタンのメニューがスライダーに重なるように CSS でカスタマイズして、工務店サイトをイメージして作ってみました。
- 開閉するサイドメニューにカスタム投稿タイプを表示するカスタマイズ例カスタム投稿タイプを表示する仕様になっていますので、WordPress に詳しくない方でもかんたんに表示するコンテンツを切り替えることができます。
グリッド表示
- VK スライダーのカスタマイズ例 - スライドした後で画像がフェードイン架空のグルメイベントを想定して、登場するシェフの紹介を VK Blocks のスライダーで作ってみました。
- スライダーに画像ボタンメニューを重ねたカスタマイズ例② (VK Blocks)画像ボタンのメニューがスライダーに重なるように CSS でカスタマイズして、工務店サイトをイメージして作ってみました。
- 開閉するサイドメニューにカスタム投稿タイプを表示するカスタマイズ例カスタム投稿タイプを表示する仕様になっていますので、WordPress に詳しくない方でもかんたんに表示するコンテンツを切り替えることができます。
最新の投稿 ブロック
| アイキャッチ画像表示 | ○ |
| カテゴリー表示 | × |
| カスタム投稿タイプ | × |
| 抜粋表示 | ○ |
| デザイン・レイアウトの自由度 | △ |
| かんたん | ○ |
方法③ WordPress コアのクエリーループ
ブロックを自由に組み合わせることができるので、柔軟なレイアウトとデザインが可能ですが、見た目にこだわると工数がかかります。
スマホとパソコンで同じレイアウト
-

開閉するサイドメニューにカスタム投稿タイプを表示するカスタマイズ例
カスタム投稿タイプを表示する仕様になっていますので、WordPress に詳しくない方でもかんたんに表示するコ…
スマホでアイキャッチ画像を画面幅いっぱいに表示
クエリーループ
| アイキャッチ画像表示 | ○ |
| カテゴリー表示 | ○ |
| カスタム投稿タイプ | ○ |
| 抜粋表示 | ○ |
| デザイン・レイアウトの自由度 | ○ |
| かんたん | × |

それぞれ、一長一短がありますね。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます