Lightning っぽくないソーシャルボタン(シェアボタン)にするカスタマイズ例
こちらの記事 に続いて、「っぽくない」カスタマイズの第2弾です。
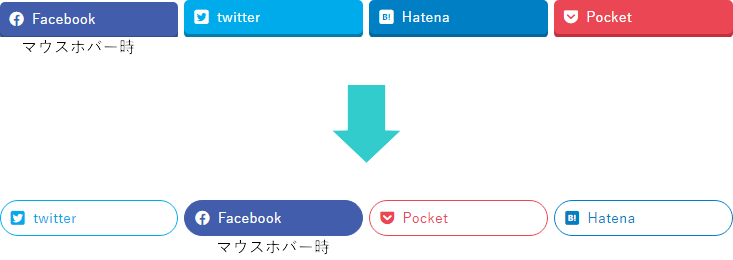
この記事では VK All in One Expansion Unit のソーシャルボタンのデザインを以下のようにカスタマイズするやり方を紹介しています。
デザインだけじゃなくて、ボタンの並び順も変えてみました。スマホでは LINE のボタンを先頭に配置しています。

作業手順 CSS
以下の CSS をコピペするだけで OK!! 興味がある方はお試しください。
.veu_socialSet .sb_icon.sb_facebook a,
.veu_socialSet .sb_icon.sb_twitter a,
.veu_socialSet .sb_icon.sb_x_twitter a,
.veu_socialSet .sb_icon.sb_hatena a,
.veu_socialSet .sb_icon.sb_line a,
.veu_socialSet .sb_icon.sb_pocket a,
.veu_socialSet .sb_icon.sb_copy button {
background: rgba(255,255,255,.9);
box-shadow: 0 0 0;
transition: background .3s;
border-radius: 20px;
}
.veu_socialSet .sb_icon.sb_facebook a:hover,
.veu_socialSet .sb_icon.sb_twitter a:hover,
.veu_socialSet .sb_icon.sb_x_twitter a:hover,
.veu_socialSet .sb_icon.sb_hatena a:hover,
.veu_socialSet .sb_icon.sb_line a:hover,
.veu_socialSet .sb_icon.sb_pocket a:hover,
.veu_socialSet .sb_icon.sb_copy button:hover {
color: #fff;
transform: none;
}
.veu_socialSet .sb_icon.sb_facebook a {
color: #425dab;
border: 1px solid #425dab;
}
.veu_socialSet .sb_icon.sb_facebook a:hover {
background: #425dab;
}
.veu_socialSet .sb_icon.sb_twitter a {
color: #00abec;
border: 1px solid #00abec;
}
.veu_socialSet .sb_icon.sb_twitter a:hover {
background: #00abec;
}
.veu_socialSet .sb_icon.sb_x_twitter a {
color: #0f1419;
border: 1px solid #0f1419;
}
.veu_socialSet .sb_icon.sb_x_twitter a:hover {
background: #0f1419;
}
.veu_socialSet .sb_icon.sb_hatena a {
color: #007fc5;
border: 1px solid #007fc5;
}
.veu_socialSet .sb_icon.sb_hatena a:hover {
background: #007fc5;
}
.veu_socialSet .sb_icon.sb_line a {
color: #6ebd30;
border: 1px solid #6ebd30;
}
.veu_socialSet .sb_icon.sb_line a:hover {
background: #6ebd30;
}
.veu_socialSet .sb_icon.sb_pocket a {
color: #ea4654;
border: 1px solid #ea4654;
}
.veu_socialSet .sb_icon.sb_pocket a:hover {
background: #ea4654;
}
.veu_socialSet .sb_icon.sb_copy button {
color: #228b22;
border: 1px solid #228b22;
}
.veu_socialSet .sb_icon.sb_copy button:hover {
background: #228b22;
}
/* ボタンの並び順 */
li.sb_line { order: 1; }
li.sb_twitter { order: 2; }
li.sb_x_twitter { order: 2; }
li.sb_facebook { order: 3; }
li.sb_pocket { order: 4; }
li.sb_hatena { order: 5; }
li.sb_copy { order: 6; }2021/11/29 Copy ボタンのスタイルを追加しました。
2023/09/29 Twitter .sb_twitter から X .sb_x_twitter への変更に対応するための CSS を追加しました。
関連記事
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます