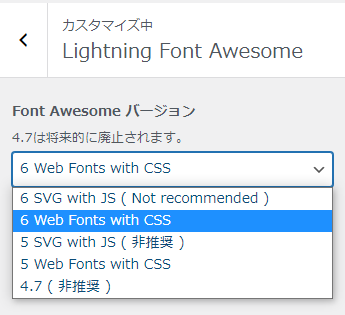
Lightning / VK All in One Expansion Unit が Font Awesome 6 に対応
Lightning 14.18.0 / VK All in One Expansion Unit 9.73.0 にアップデートすると、Font Awesome 6 が使えるようになりました。

これから作るサイトは Font Awesome 6 を使うようにしますが、既存のサイトについてはすぐに切り替えずにじっくりいきたいと思います。
以前、Font Awesome 4 を使っているサイトを Font Awesome 5 に切り替えたときにいくつかのアイコンが表示されなくなる問題が起きたので、今回もそのようなことが起きるかもしれません。
そこで、とりあえずこのサイトだけ Font Awesome 5 から 6 にしてなにが起きるかを試すことにしました。
全体的にアイコンのデザインが丸みを帯びたものになったようですが、ざぁ~っと見たところ問題はなさそうです。

2022.3.13 追記 バージョン 5 から 6 への移行は意外とかんたんかも...
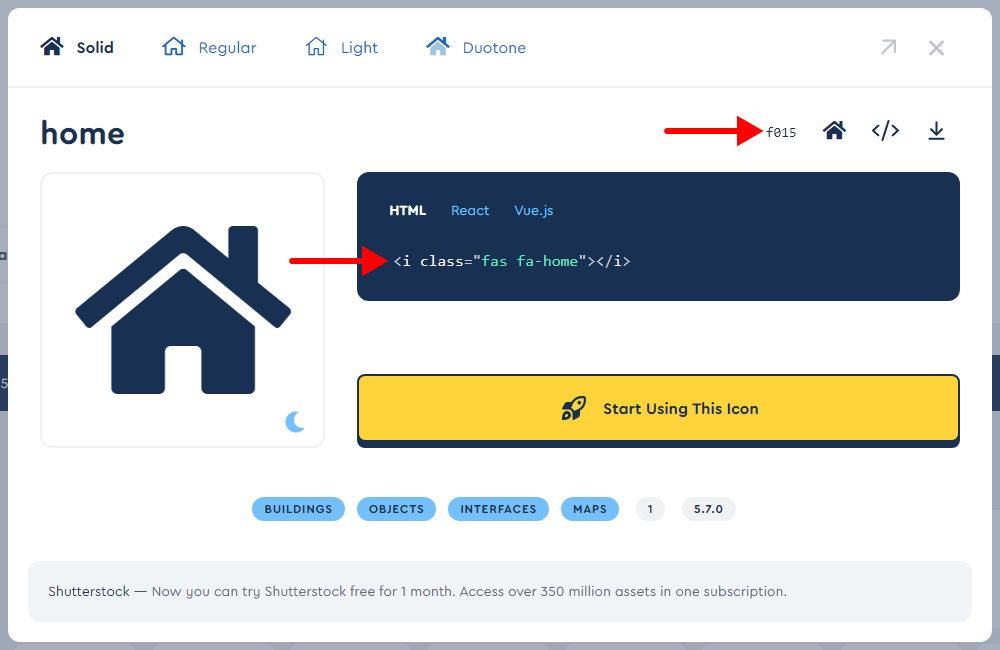
例えば、このサイトのグローバルナビメニューの「ホーム」のアイコンのコードは Font Awesome 5 の
<i class="fas fa-home"></i>のままになっていますが、このままでも
のように表示されています。このアイコンを Font Awesome 6 で表示するためのコードは以下のものです。
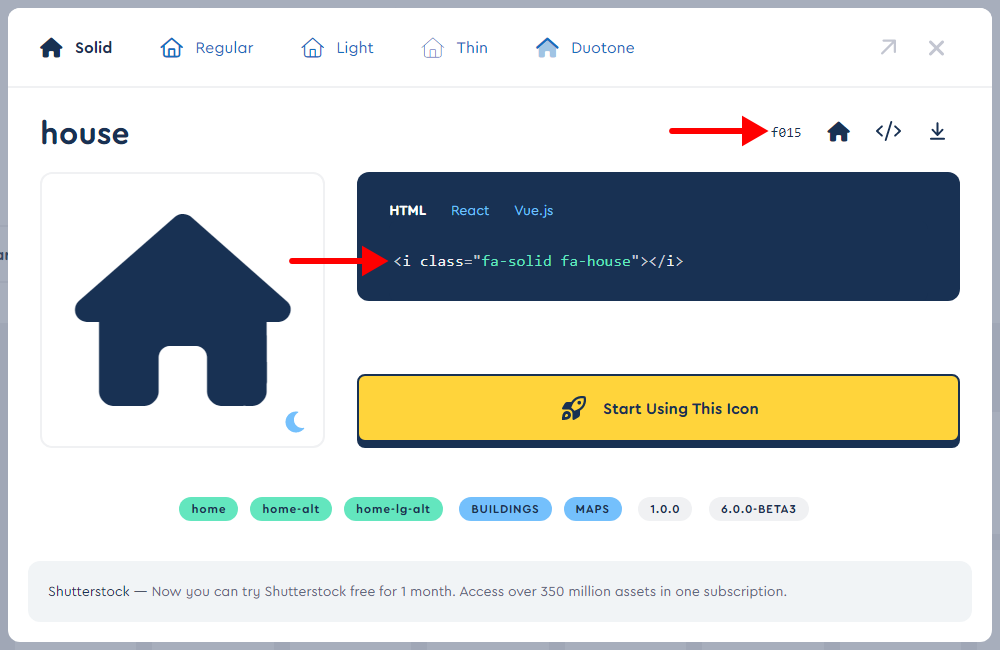
<i class="fa-solid fa-house></i>以下の画面で確認できるように、Font Awesome 5 ではアイコンの名前が home で、Font Awesome 6 では house に変わっていますが、アイコンに割り当てられている番号は同じ f015 です。
この番号をキーにして、fas fa-home → fa-solid fa-house の変換を自動的に行ってくれているように見えますね。
Font Awesome 5

Font Awesome 6

以下の CSS も期待通りの表示結果になっています。
font-family: "Font Awesome 5 Free";
content: '\f015';
以上のことから、Font Awesome 5 から 6 への移行は意外とかんたんかもしれないなぁ…という気がしてきました。
2022.3.16 追記 バージョン 6 は 4/5 に対して後方互換性がある
https://fontawesome.com/docs/web/setup/upgrade/whats-changed#backward-compatibility に書かれていました。
We've tried our hardest to make Version 6 backward compatible with Font Awesome 5 and Font Awesome 4 too! Whether you're using kits, components, hosting things yourself, web fonts, or SVG + JS, we've done a lot to translate icons in existing projects to Version 6 automagically. We've bundled the following by default…
https://fontawesome.com/docs/web/setup/upgrade/whats-changed#backward-compatibility
うん、たしかに automagically だ...
Font Awesome 4 を使っているサイトはいっきに Font Awesome 6 にアップデートするのが正解ってことですね。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます