ヘッダーに電話番号とボタンを追加したカスタマイズ例②
この記事はアフィリエイト広告を利用しています。
Lightning 無料版でヘッダーに電話番号とボタンを追加したカスタマイズ例の第2弾です。
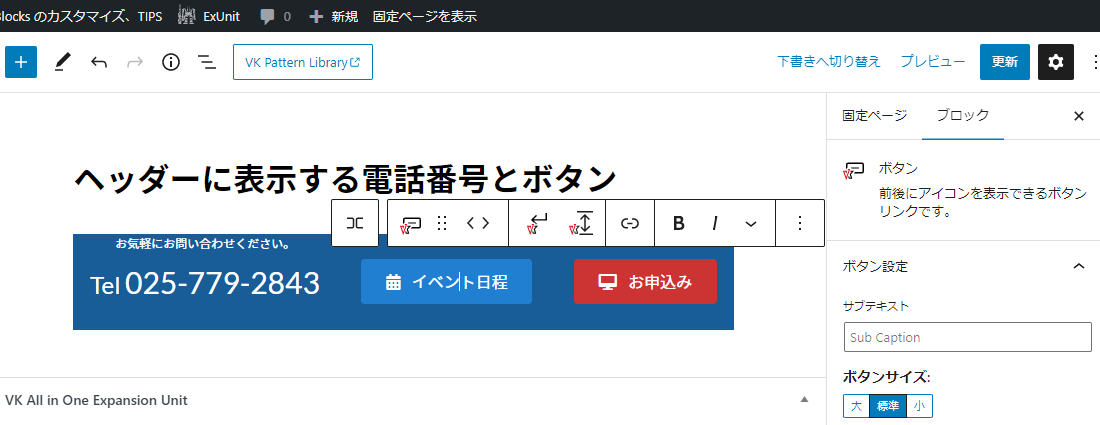
電話番号とボタンの部分は固定ページで作ってあり、文言の変更、ボタンの色やリンク先の変更をお客様側でかんたんに行っていただけます。

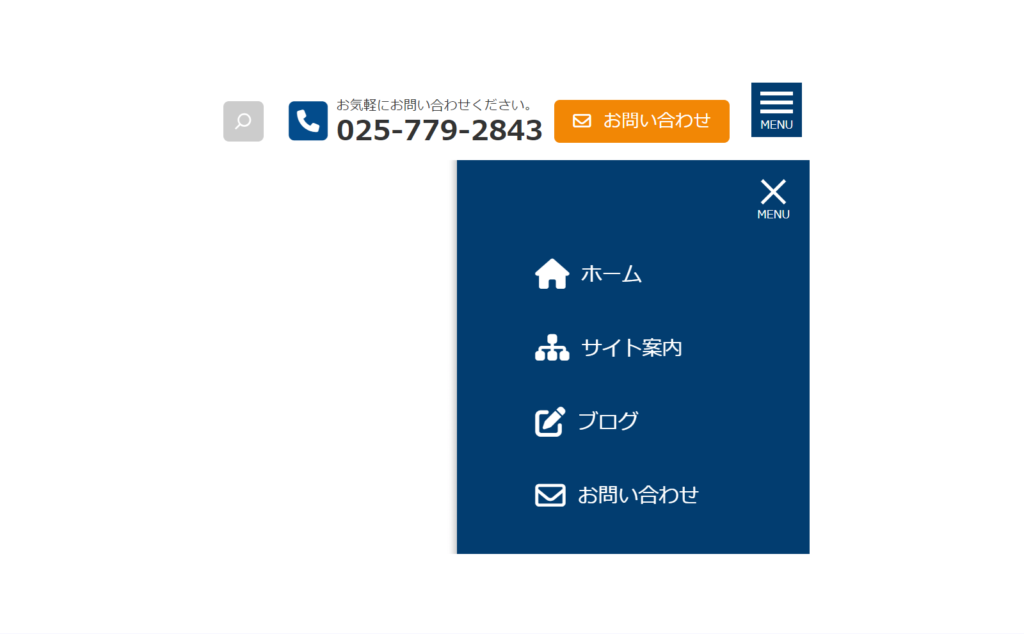
画面幅が992px未満の端末ではモバイルナビで表示するのがいいので、ヘッダーに電話番号とボタンが表示されない仕様にしてあります。
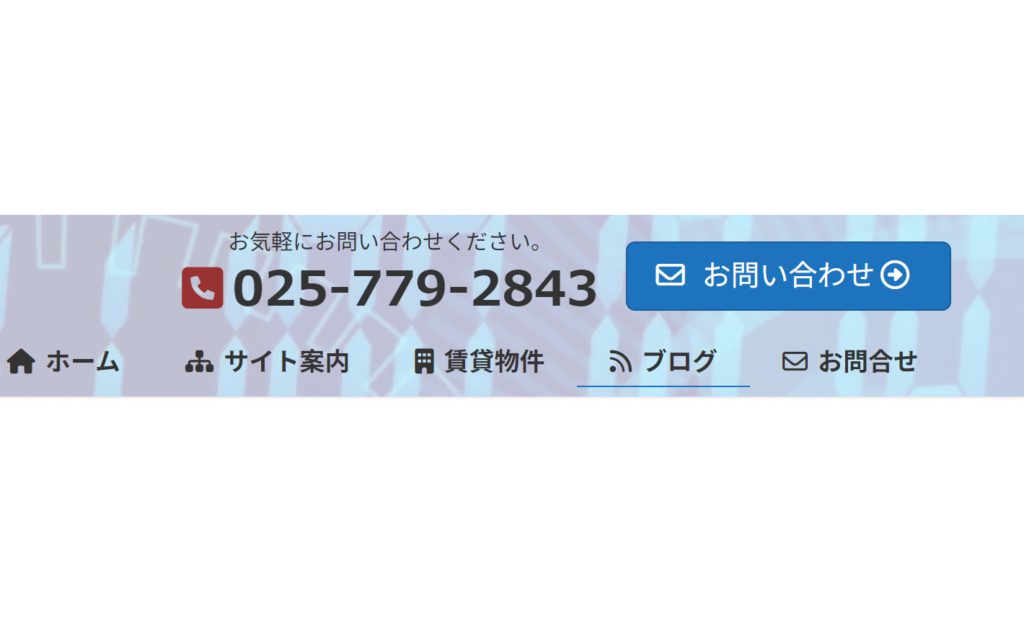
3月6日に投稿したカスタマイズ例 だとヘッダーが窮屈に感じるかもしれません。また、ボタンなどのコンテンツが多いケースも考慮して、このカスタマイズ例ではグローバルナビをページヘッダーの下に表示して、ヘッダー部分のデザイン(背景色、ヘッダーロゴ画像)も変えてみました。
関連記事
弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
デザイン・仕様について、お客様のご要望に合わせてカスタマイズいたします。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
ノーコードでヘッダーに電話番号とボタンを追加する方法
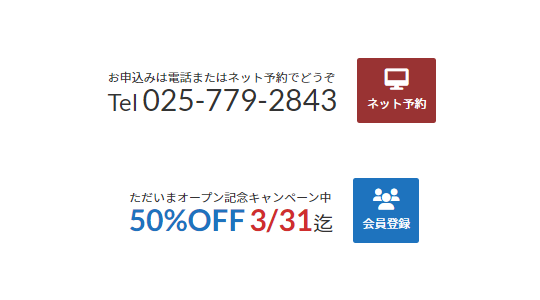
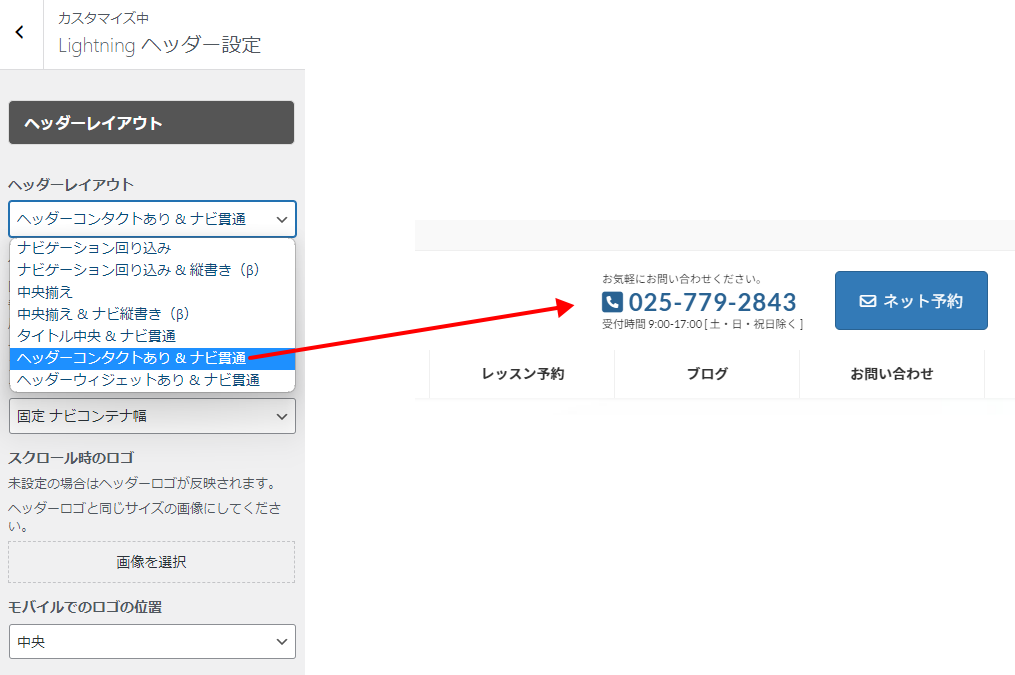
上記の例では PHP や CSS のコードを記述してカスタマイズしていますが、有料のプラグイン Lightning G3 Pro Unit を使うと、難しいカスタマイズ(コーディング)をせずに、ヘッダーに電話番号とボタンをかんたんに追加できます。(下図参照)

「カスタマイズの手間はかけたくない」または「カスタマイズが苦手」という方は、予算が許せば Lightning G3 Pro Unit が含まれるサブスクリプション製品「Vektor Passport」の購入を検討した方がいいかもしれません。

この記事のように、ボタンを複数配置したり、グローバルナビを移動したり、ってことは Lightning G3 Pro Unit の設定ではできません。
Lightning G3 Pro Unit の入手方法
Lightning G3 Pro Unit 有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。