Font Awesome 6 のアニメーションを VK 見出し・VK ボタン で使ってみる
Font Awesome 5 はアニメーションがスピンひとつだけしかなかったのですが、Font Awesome 6 にアップデートすると、使えるアニメーションの種類がいっきに増えます (^^♪ 詳しくは以下のサイトをご参照ください。
このアニメーションは VK 見出し のアイコンに以下のように指定してお手軽に使うことができるんです。
2022.5.30 VK ボタン の使用例を追加しました。

アニメーションの使用例をいくつかと文字の前のアイコンに指定するコードを紹介します。
みなさんとお会いできるのを楽しみにしていま~す
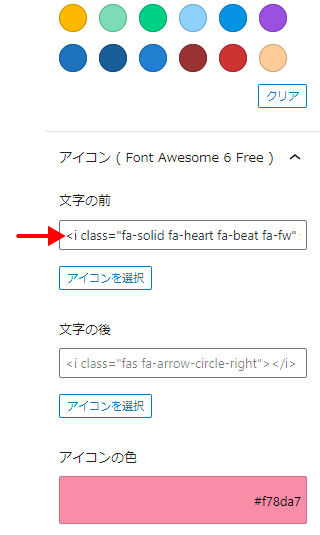
<i class="fa-solid fa-heart fa-beat fa-fw" style="--fa-beat-scale: 2.0;"></i><i class="has-text-color has-pale-pink-color fa-solid fa-heart fa-beat fa-fw"></i>VK ボタン でアイコンの色を指定するにはこのようにします。また、style の指定が反映されないようです。
在庫僅か!! ご注文はお早めにどうぞ
<i class="fa-solid fa-cart-arrow-down fa-xl fa-fade"></i><i class="has-text-color has-pale-pink-color fa-solid fa-cart-arrow-down fa-xl fa-fade"></i>在庫僅か!! ご注文はお早めにどうぞ
<i class="fa-solid fa-cart-arrow-down fa-xl fa-shake" style="--fa-animation-duration: 1.5s;"></i><i class="has-text-color has-vivid-red-color fa-solid fa-cart-arrow-down fa-xl fa-shake"></i>サッカーチームメンバー募集中...未経験者も大歓迎
<i class="fa-solid fa-futbol fa-bounce fa-xl"></i><i class="has-text-color has-black-color fa-solid fa-futbol fa-bounce fa-xl"></i>現在準備中...受付開始までもうしばらくお待ちください
<i class="fa-solid fa-spinner fa-spin fa-xl"></i><i class="has-text-color has-pale-cyan-blue-color fa-solid fa-spinner fa-spin fa-xl"></i>投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
ベクトルから発売されている有料プラグイン Lightning G3 Pro Unit / VK Blocks Pro を使えば、このサイトで紹介しているようなコードを書かずにかんたんにカスタマイズできることがたくさんあります。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。






