Font Awesome の Twitter のアイコンを鳥から X に変更してみた
青い鳥が X に変わってしまった
Twitter が X になり、青い鳥のアイコンが X に変わってしまいました😩
ウェブサイトに表示しているアイコンをそれに合わせて切り替えていくことになると思います。
個人的にはもうしばらく青い鳥のままでいいのですが、

このアイコンって、X にならないんですか?
とお願いされるかもしれません。
アイコンを画像で設定してある場合は画像を差し替えればいいのですが、このサイトのように WordPress テーマ側で読み込まれている Font Awesome のアイコンを使っている場合はそうかんたんにはいきません。
このサイトではテーマとして Lightning を使用していて、基本的にはテーマ側の対応待ちということになります。
そうは言っても、お客様からの要望があったときの暫定的な対応策を用意しておきたいと思います。
2023.9.12 追記
昨日リリースされた Lightning 15.11.0 で、同梱される Font Awesome が 6.4.2 にアップデートされましたので、この記事に書いたやり方は一部不要になりました。
VK All in One Expansion Unit の VK プロフィールウィジェットや VK Post Author Display はまだ Twitter → X に完全対応していませんので、X アイコンを表示したい場合は独自のカスタマイズが必要です。
対応策① Font Awesome 6.4.2 以降を使う→見送り😅
新しい X のアイコンを使うためには Font Awesome バージョン 6.4.2 以降が必要です。
この投稿を書いている時点(2023年8月23日)で Lightning が読み込んでいるバージョンは 6.1.0 です。
理論上は、Lightning が 6.1.0 を読み込んでいるコードを実行しないようにして、6.4.2 を読み込むコードを追加すればよい、ということなのですが、調べるのに時間ががかかりそうで、うまくいかない可能性もあります。

ま、そのうちに調べてみるか...

そうこうしているうちに Lightning がアップデートで対応してくれるだろう…
とか思っているうちに、VK All in One Expansion Unit のアップデートにより、
[ 仕様変更 ] Twitter を X に変更…。
https://www.vektor-inc.co.jp/product-update/vk-all-in-one-expansion-unit-change-log/
という仕様変更が行われました。
どうやって実装しているのか調べてみたところ、 vk_sns というフォントファミリーが使われていて、そのフォントファミリーに X のアイコンが追加されていました。
そんなわけで...
対応策② VK All in One Expansion Unit に頼る
VK All in One Expansion Unit を最新版にアップデートしてフォントファミリー vk_sns を利用すれば、以下の短い CSS を書くだけでとりあえず 青い鳥 が X に変わります。
.fa-twitter::before,
.fa-twitter-square::before {
font-family: vk_sns;
content: "\e606";
}色とかは別途 CSS で調整が必要です。
とりあえずこのサイトだけショーケースとして、不本意ながら 青い鳥 → X に変更しました。
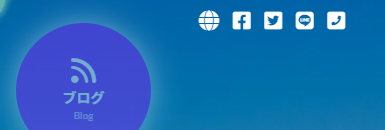
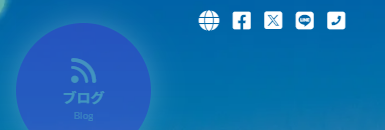
トップページ最上部の横並びアイコン
ビフォー

アフター

VK Post Author Display
ビフォー

アフター

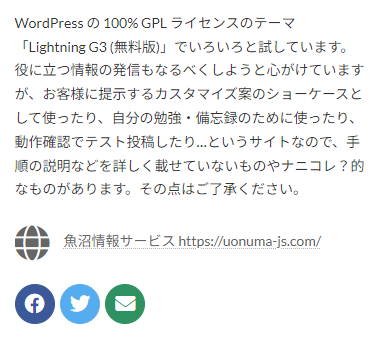
フッターの VK プロフィール
ビフォー

アフター

投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。







