「フィルターフック」というタグがついている記事
フィルターフックを使うとカスタマイズの幅が広がります。フィルターフックを使ったカスタマイズについて紹介している投稿を集めてみました。
カスタム投稿タイプ「賃貸物件」に設備のアイコンを追加しました2023年8月3日
カテゴリーの色を取得してアイコンの色に設定しています。
イベントのカテゴリー、イベント名、開催日をページヘッダーに表示した例2023年6月21日
ページヘッダーを見るだけでイベントの概要がひと目でわかるようにしてあります。
最寄駅ごとに賃貸物件のページヘッダー画像を切り替えたカスタマイズ例2023年5月11日
フィルターフックと CSS でカスタマイズして、タームごとにカスタム投稿タイプのページヘッダー画像を切り替えています。
アーカイブ・カテゴリーページの title を書き換えたカスタマイズ例 【SEO】2023年2月14日
アクションフック と フィルターフック を用いて title タグを書き換えています。
個別投稿ページの投稿日・カテゴリーのカスタマイズ例②2022年7月29日
投稿タイトルの左端に斜めに区切ったエリアを作り、カテゴリーと投稿日を白抜き表示にしています。
個別投稿ページの投稿日・カテゴリーのカスタマイズ例2022年7月21日
投稿日を円の中に白抜きで表示しています。月を英語表記にしました。カテゴリーは Lightning Pro のように投稿タイトルの右上に置きました。
スクロール時のヘッダー固定を解除するやり方 - Lightning G3 無料版2022年5月29日
フィルターフックを使ってヘッダー固定を解除するカスタマイズ手順を紹介します。
パンくずリストの先頭のアイコン・表記を変更するには2022年5月6日
Lightning G3 はフィルターフックでアイコンをカスタマイズできます。
404 ページをカスタマイズしてみた2022年2月11日
大事な見込み客を逃してしまうことにならないように、アクションフックとフィルターフックで 404 ページをカスタマイズしてみました。
ページヘッダーに投稿のタイトルを表示するやり方【続編】2022年1月13日
投稿のタイトルに加えて、公開日・更新日・投稿者 もページヘッダーに表示することができました。
ページヘッダーに投稿のタイトルを表示するやり方2021年10月15日
公開日・更新日・投稿者 をページヘッダーに表示するのはむずかしそうなので断念して、パンくずリストの下に表示してあります。
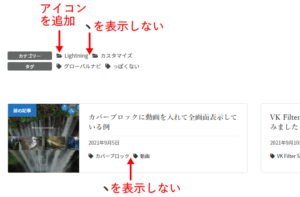
カテゴリーやタグのタームの区切り文字「、」を表示しないカスタマイズ2021年9月16日
フィルターフックを使って「、」を一括で消してしまいますが、カスタム投稿タイプには影響がないようにします。また、記事の後のカテゴリーにもアイコンをつけます。
トップページ(特定のページ)だけヘッダーロゴ画像を変更するやり方2021年8月25日
Lightning G3 サイトでフィルターフックを使って、ページによってヘッダーロゴ画像を使い分ける方法を紹介します。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- フィルターフック
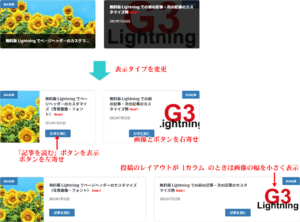
前の記事・次の記事のカスタマイズ例2021年7月15日
表示タイプを「カードインテキスト」から「カード(水平)」に変更して、画像とボタンのスタイルを調整しています。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- フィルターフック
投稿アーカイブの表示タイプをカスタマイズ2021年7月13日
子テーマの functions.php にフィルターフックのコードを書けば、無料版の Lightning G3 で投稿アーカイブの表示タイプを Lightning 標準 から テキスト 1 カラム に変更することができます。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- フィルターフック