前の記事・次の記事のカスタマイズ例
Lightning G3 無料版で前の記事・次の記事をカスタマイズするやり方を紹介します。
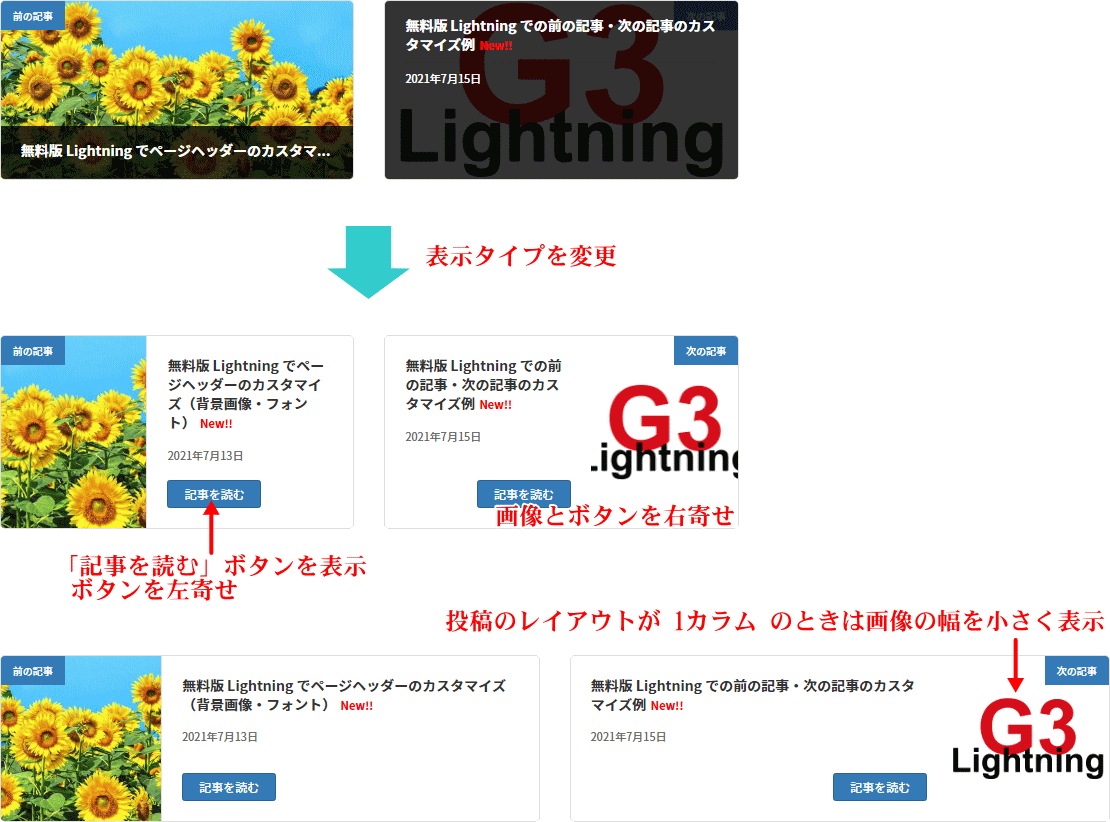
今回紹介するカスタマイズ内容は以下に図示する通りです。

カスタマイズ内容
- 表示タイプを「カードインテキスト」から「カード(水平)」に変更する。
- 「記事を読む」ボタンを表示する。
- 画像とボタンを前の記事は左寄せにして、次の記事は右寄せにする。
- 投稿のレイアウトが 1カラム のときは画像の幅を小さく表示する。
カスタマイズ作業① functions.php にフィルターフックを追加
子テーマの functions.php に以下の行を追加します。
/*-------------------------------------------*/
/* 前の記事・次の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options', function( $options ){
if ( get_post_type() === 'post' ){
// 表示タイプを「カード(水平)」に変更
$options['layout'] = 'card-horizontal';
// ボタンを表示
$options['display_btn'] = true;
// ボタンに表示する文字
$options['btn_text'] = '記事を読む';
}
return $options;
} );
/*-------------------------------------------*/
/* 前の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options_prev', function( $options ){
// ボタンを左寄せ
$options['btn_align'] = 'text-left';
return $options;
} );
/*-------------------------------------------*/
/* 次の記事 の表示をカスタマイズ
/*-------------------------------------------*/
add_filter( 'lightning_next_prev_options_next', function( $options ){
// ボタンを右寄せ
$options['btn_align'] = 'text-right';
return $options;
} );
カスタマイズ作業② CSS を追加
子テーマの style.css などに以下の CSS を追加します。
/* 次の記事は画像を右に配置 */
.next-prev-next .card-horizontal-inner-row {
flex-direction: row-reverse;
}
.vk_post.card-horizontal.next-prev-next .vk_post_imgOuter {
border-left: 1px solid var(--vk-color-border-hr,#e5e5e5);
border-right: none;
}
/* 投稿のレイアウトが 1カラム のときは画像を小さく表示 */
.main-section--margin-bottom--on .vk_post.card-horizontal .col-5 {
flex: 0 0 30%;
max-width: 30%;
}
.main-section--margin-bottom--on .vk_post.card-horizontal .col-7 {
flex: 0 0 70%;
max-width: 70%;
}
有料版 G3 Pro Unit について
有料版の Lightning G3 Pro Unit にもこの記事に書いたような前の記事・次の記事をカスタマイズする設定画面はありません(前の記事・次の記事を非表示にする機能はあります)。[2021.7.15 現在]
有料版プラグインをお持ちの方もこの記事で紹介したやり方でカスタマイズしてください。
有料版をお持ちでない方は、Lightning G3 Pro Unit を導入すると、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます