アコーディオンを実装しました (VK Blocks 無料版)
この記事はアフィリエイト広告を利用しています。
VK Blocks Pro にはアコーディオンブロックが含まれていますが、無料版の VK Blocks にはないので、アコーディオンブロック相当のものを作ってみました。
クリックしてアコーディオンの作り方を見る
手順① グループブロックに段落とグループを入れる
ブロックを組みあわせて、以下のように作ります。赤字で示したものはブロックに割り当てる 追加 CSS クラス です。

手順② CSS
以下の CSS を追加します。
.accordion {
border: 1px solid var(--vk-color-border);
border-radius: calc(var(--vk-size-text)*0.5);
margin-bottom: 2.0em;
}
.accordion-title {
pointer-events: all;
cursor: pointer;
position: relative;
padding-top: calc(var(--vk-size-text)*1);
padding-right: calc(var(--vk-size-text)*2);
padding-bottom: calc(var(--vk-size-text)*1);
padding-left: calc(var(--vk-size-text)*1);
border-radius: calc(var(--vk-size-text)*0.5);
background-color: rgba(0,0,0,.05);
margin-bottom: 0;
}
.accordion-title.accordion-open {
border-radius: calc(var(--vk-size-text)*0.5) calc(var(--vk-size-text)*0.5) 0 0;
border-bottom: 1px dotted var(--vk-color-border);
}
.accordion-title:before {
display: block;
font-family: "Font Awesome 5 Free";
font-weight: bold;
position: absolute;
right: 10px;
content: "\f055" !important;
font-size: 1.5em;
}
.accordion-title.accordion-open:before {
content: "\f056" !important;
}
.accordion-content {
display:none;
padding-top: calc(var(--vk-size-text)*2);
padding-right: calc(var(--vk-size-text)*1);
padding-bottom: calc(var(--vk-size-text)*2);
padding-left: calc(var(--vk-size-text)*1);
}
手順③ JavaScript
以下の jQuery プログラムを追加します。
$('.accordion-title').click(function(){
$(this).next().slideToggle();
$(this).toggleClass("accordion-open");
});
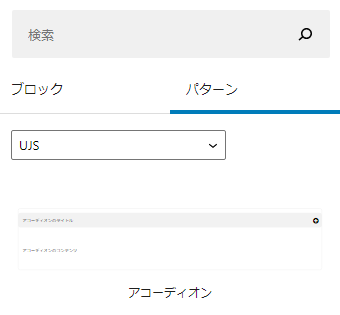
上記のようにして作ったものを VK ブロックパターン に登録しておけば、アコーディオンブロックと同様にいつでもすぐに呼び出して使うことができます。

この手のカスタマイズがお好きな方はご参考にどうぞ。そうでない方におすすめなのが VK Blocks Pro !!
VK Blocks Pro をインストールすれば、手間をかけなくてもアコーディオンブロックを含む超便利なブロックをたくさん使えるんです (^^♪


VK Blocks Pro の入手方法
VK Blocks Pro は有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます









