WordPress コアのナビゲーションを使ったオーバーレイメニュー【完成版】
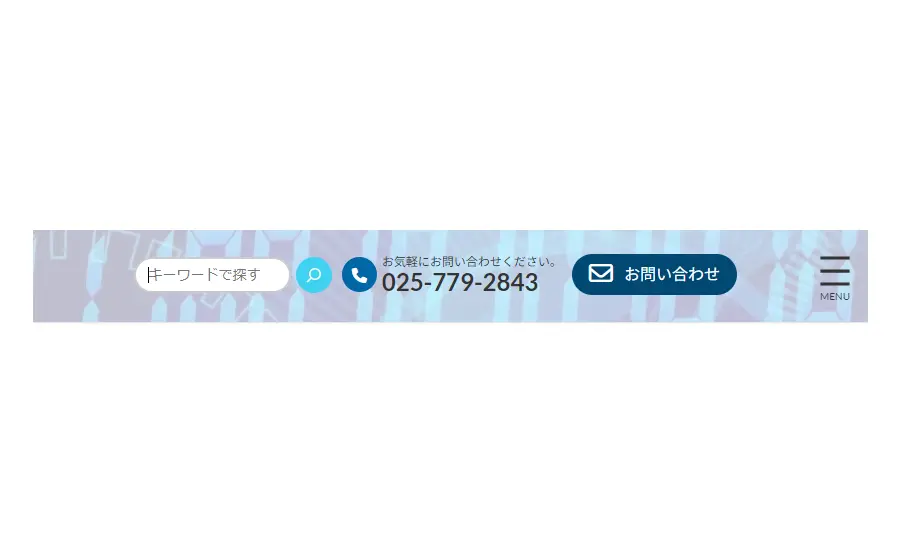
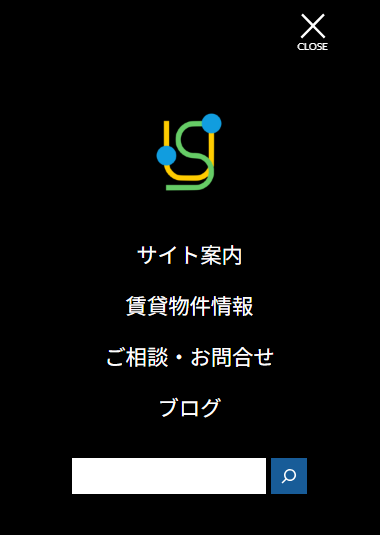
こちらの記事 で作成したオーバーレイメニューはデフォルトの全画面表示でしたが、この記事のオーバーレイメニューは画面の右側に表示するカスタマイズを行っています。
画面幅が大きいときの動作がちょっと気に入りません。(メニューが開いてもハンバーガーボタンの形が変わらない)
手直しできるか、そのうちに調べてみようと思っていますが、手間がかかるようであればいっそのこといちから作った方がいいかもしれません。

2023.12.15 CSS を見直し
ハンバーガーボタンをクリックして表示されるナビゲーションのレイアウトがくずれていることに気がついたので、CSS を書き換えて調整した。
2023.5.15 以降のどこかのタイミングで WordPress のアップデートにより、出力されるナビゲーションブロックの HTML が仕様変更されたことが原因と思われる。
以前は .wp-block-navigation.nav-overlay に該当する要素が1つしか出力されていなかったが、アップデートにより2つ出力されるようになった。
2024.1.5 仕様追加
ハンバーガーボタンに MENU / CLOSE の表記を追加した。

2024.1.5 完成版になりました
気になっていた以下のことを行って、この記事のカスタマイズが完成版になった🎉
- 画面幅が大きいとき (≧1800px) に気に入らなかったハンバーガーボタンの表示の問題をクリアした。 ←「クリアした」ってほど大したことしてないけど、違和感なく動作するようになったからオッケー!!
- スマホでもオーバーレイメニューを共通で使えるようにした。
関連記事
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます