スライダーとクエリーループで新着記事をカルーセル表示 - VK Blocks
2023.6.27 追記
Lightning および VK Blocks のアップデートにより組み込まれている Swiper のバージョンが 9.* になりました。
これにより、カルーセルを正常に動作させるために 同時表示スライド数の倍以上 の数のスライドが必要になりました。
この記事のカルーセルはいままで4件の記事を表示していましたが、正常動作しなくなったために記事の数を8件に増やしてあります。
2023.11.10 追記
Lightning および VK Blocks のアップデートにより組み込まれている Swiper のバージョンが 11.* になりました。
これにより、カルーセルを正常に動作させるために最低必要なスライド数が 同時表示スライド数 + 1 と条件がかなり緩くなりました。
例えば、4件の記事を同時表示するカルーセルに最低必要な記事の数が5件になりました。
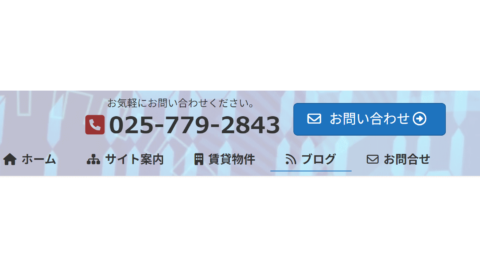
VK Blocks のスライダーと WordPress コアのクエリーループを組み合わせて、新着情報をカルーセル表示してみました。
有料版の VK Blocks Pro を使わなくても、組み合わせのアイディアに加えて、CSS で調整することでここまでできます。
上記の例ではフォントサイズや余白、マウスホバー時の動作などを CSS で調整してありますが、それ以外はレスポンシブ対応も含めてノーコードで作ってあります。
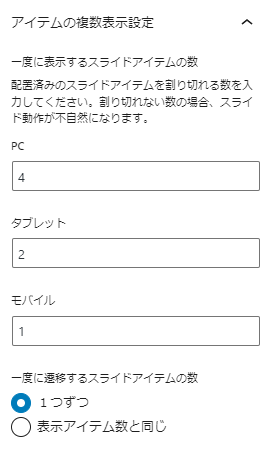
VK Blocks がバージョン 1.50.0 にアップデートされて、スライドを複数枚表示するときにデバイス毎の表示枚数を指定できるようになりましたので、このようなカルーセルの設置の手間が大幅に楽になりました。

応用例 ゆっくり一定速度で動くカルーセル
関連記事(この記事の実装よりもっとよい実装を行ったカスタマイズ例)
2023.10.25 追記
VK Blocks の スライダーブロック も VK Blocks Pro の 投稿リストブロック も使わずに新着記事のカルーセルを以下の記事に実装しました。使用したのは WordPress コアの クエリーループ ブロックひとつだけです。
自分用メモ
アイキャッチ画像が 320x180 ピクセルになっていて、画面幅によってはぼやけて見えるので、サイズを変更するやり方を調べる。
2023.2.1 子テーマの functions.php に以下のコードを追加してアイキャッチ画像のサイズを大きくした。縦横比が変わらないように、480x270 に変更してある。
function my_post_thumbnail_size() {
set_post_thumbnail_size( 480, 270, true );
}
add_action( 'init', 'my_post_thumbnail_size' );
自分用メモ
アイキャッチ画像が一瞬大きく表示されるのを防ぐために、以下の CSS を追加してある。
@media (min-width: 576px) {
.swiper-slide figure {
max-width: 345px;
}
}
@media (min-width: 992px) {
.swiper-slide figure {
max-width: 233px;
}
}
@media (min-width: 1200px) {
.swiper-slide figure {
max-width: 280px;
}
}投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。