カテゴリー「Lightning G3」の記事
2021年5月リリース - 第3世代の Lightning
このカテゴリーアーカイブページのカスタマイズ内容
カテゴリーの説明
アコーディオンの上に表示されている文言はカテゴリーの説明欄に入力してあり、カテゴリーアーカイブページの先頭に表示されます。(下図参照)
これは Lightning の標準機能で、特にカスタマイズしているわけではありません。HTML タグも一部使えます。
ページタイトル
ページタイトルを カテゴリー「○○○○○○」の記事 と表示してあります。
通常は ○○○○○○ のみがページタイトルとして表示されます。
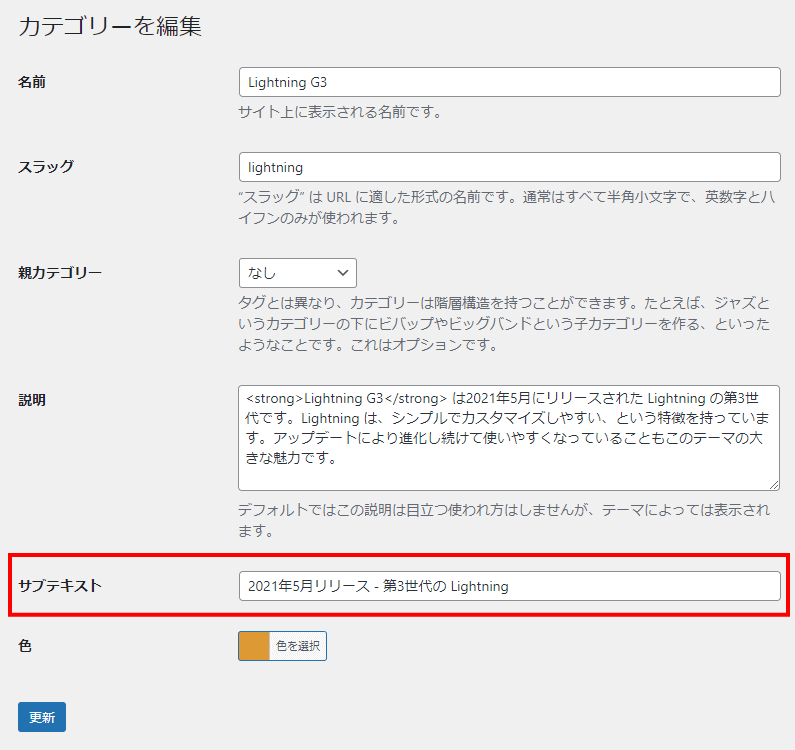
サブテキスト
カテゴリー編集画面にサブテキストの入力欄を追加して、入力されたサブテキストをページタイトルの下に表示しています。

このアコーディオンのコンテンツ
このアコーディオンのコンテンツは、アクションフックを使ってカテゴリー「Lightning G3」のアーカイブページの先頭に表示している固定ページです。
アーカイブの最後のコンテンツ
このアーカイブページの最後にもコンテンツを表示してあります。(サイト運営者よりごあいさつ ~ サイト制作・カスタマイズなどに関するお問い合わせ の部分)
アーカイブページの表示タイプ
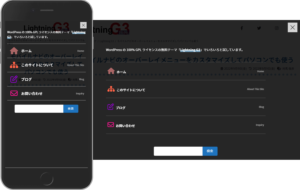
このサイトの投稿のアーカイブページの表示タイプを「カード」にカスタマイズしています。
そして、このカテゴリー「Lightning G3」のアーカイブページだけを「Lightning 標準」にしてカスタマイズありますが、このサイトのように1カラムレイアウトだと大きく表示されてしまいますので、パソコンでは2列表示になるようにしてあります。
このカスタマイズは「カスタム投稿タイプまで作らなくてもいいかな…」ってときに使えるかもしれません。
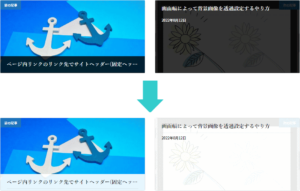
こちらのアーカイブページ では、表示タイプに加えてページヘッダーのデザインもカスタマイズしています。
弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
デザイン・仕様について、お客様のご要望に合わせてカスタマイズいたします。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
ヘッダーに検索窓を設置したカスタマイズ例①2022年11月29日
アクションフックと jQuery・CSS を使って、ヘッダーに検索窓を設置してみました。
ボタンブロックのマウスホバー時の色を指定する - WordPress2022年10月21日
【2022.10.23 仕様変更により使いやすくなりました】ボタンの色を指定した場合もカスタマイズで指定したキーカラーを元に決定された色がマウスホバー時に使われますので、指定したボタンの色と合わないと感じることがあります。
モバイルナビのオーバーレイメニューをカスタマイズしてパソコンでも使う2022年9月9日
カスタマイズしてフェードイン方式のオーバーレイメニューに変更して、そのオーバーレイメニューをパソコンでも使用するようにしてあります。
前の記事・次の記事のオーバーレイの色を黒から白に変更するカスタマイズ2022年8月15日
カスタマイズ初心者向けに CSS を使ってカスタマイズするやり方を紹介します。
ページ内リンクのリンク先でサイトヘッダー(固定ヘッダー)を表示してみた2022年8月11日
JavaScript によりこの動きを実装してあります。
グローバルナビメニューの中央にヘッダーロゴ画像を配置したカスタマイズ2022年8月9日
ヘッダーロゴ画像の左右に配置されているメニュー項目はブロックエディターを使ってお客様側でかんたんに変更していただけるようになっています。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- アクションフック
オーバーレイメニューを実装したカスタマイズ例 ①2022年8月8日
お客様の側でメニューの追加・変更を容易に行うことができます。
個別投稿ページの投稿日・カテゴリーのカスタマイズ例②2022年7月29日
投稿タイトルの左端に斜めに区切ったエリアを作り、カテゴリーと投稿日を白抜き表示にしています。
個別投稿ページの投稿日・カテゴリーのカスタマイズ例2022年7月21日
投稿日を円の中に白抜きで表示しています。月を英語表記にしました。カテゴリーは Lightning Pro のように投稿タイトルの右上に置きました。
スライドショーの幅をコンテナ幅に合わせるカスタマイズ2022年7月15日
Lightning のスライドショーは初期状態では画面幅いっぱいに表示されますが、スライドショーの幅を小さくしたくなることもあると思います。そのようなときのカスタマイズの一例を紹介します。
- カテゴリー
- Lightning G3カスタマイズ
パソコンで右に、スマホで下にメニューを固定表示するカスタマイズ例2022年7月5日
お客様の側でかんたんにメニューの中味を書き換えていただけるようになっています。
ヘッダーロゴ画像を中央に 画像付きメニューを左右に配置したカスタマイズ2022年6月29日
左右に2つずつ配置されているメニュー項目はお客様側でかんたんに変更を行っていただけるようにしました。
- カテゴリー
- Lightning G3カスタマイズ
- タグ
- アクションフック
グローバルナビの任意の項目を画面の右端に固定表示するカスタマイズ例2022年6月12日
HTML / CSS に関する知識をお持ちでないお客様側でも 外観 ⇒ メニュー で右端に固定表示するナビ項目を自由に設定・差し替えできるようになっています。
- カテゴリー
- Lightning G3カスタマイズ
スクロール時にヘッダーロゴ画像を表示するには - Lightning G3 無料版2022年6月3日
このカスタマイズは CSS だけでできます。
グローバルナビの最後の2項目を画面の右端に固定表示するカスタマイズ例2022年6月2日
このカスタマイズを行っておくことによって、HTML/CSS をいじらなくてもいいので、誰でもかんたんに 外観 ⇒ メニュー で右端の2項目を設定(差し替えも)できるようになっています。
- カテゴリー
- Lightning G3カスタマイズ
スクロール時のヘッダー固定を解除するやり方 - Lightning G3 無料版2022年5月29日
フィルターフックを使ってヘッダー固定を解除するカスタマイズ手順を紹介します。
パンくずリストの先頭のアイコン・表記を変更するには2022年5月6日
Lightning G3 はフィルターフックでアイコンをカスタマイズできます。
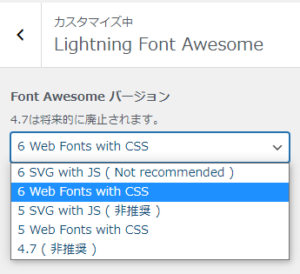
Lightning / VK All in One Expansion Unit が Font Awesome 6 に対応2022年3月11日
Lightning 14.18.0 / VK All in One Expansion Unit 9.73.0 にアップデートすると、Font Awesome 6 が使えるようになりました。
グローバルナビメニューのお問い合わせだけスタイルを変えてみました②2022年2月28日
グローバルナビメニューの最後にある お問い合わせ が目立つようにスタイルを変えてみました。※スクロール時 (.header_scrolled) とタブレット (.device-mobile) の表示に対応
- カテゴリー
- Lightning G3カスタマイズ
この下のコンテンツは、アクションフックを使ってカテゴリー「Lightning G3」のアーカイブページに固定ページを表示しているものです。
アーカイブページのカスタマイズの一例としてご覧ください。
サイト運営者よりごあいさつ
対馬 俊彦 魚沼情報サービス 代表
Toshihiko Tsushima
このサイトにアクセスしていただき、ありがとうございます。サイトを運営している、魚沼情報サービスの対馬(つしま) と申します。
WordPress を使用したサイト制作・カスタマイズは全国どこからでも承っています。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら…という方にご好評いただいています。

サイト制作・カスタマイズなどに関するお問い合わせ
ご依頼およびサービス内容へのご質問などお気軽にお問い合わせください